Información actualizada sobre esta entrada
Este artículo pertenece a una serie que consiste en hacer un juego simple en primera persona acerca de encontrar objetos dentro de un laberinto. Es una de mis primeras series de cuando empecé el canal, ahora he mejorado mucho este proyecto y puedes descargar el código fuente para importarlo en tu propio proyecto de Unity. Algún día vamos a hacer un remake de esta serie, suscríbete a mi canal para estar al tanto del nuevo contenido sobre Blender, Unity y programación.
Sígueme en itch.io y descarga el código fuente de este proyecto
PUEDES TESTEAR ESTE JUEGO AQUÍ. TAL VEZ TARDE UN POCO EN CARGAR
🔻
MOVEMENT: WASD CAMERA LOOK: MOUSE
Introducción al artículo original
En este artículo vamos a importar assets, es decir modelos 3D y texturas, agregarlos al motor Unity y configurarlos para que estén preparados para empezar a trabajar en el escenario. Vamos a crear GameObjects prefabricados que luego podremos reutilizar y vamos a modificar el cielo que viene por defecto, reemplazándolo por un Skybox donde aplicaremos las texturas que se descargaron de Asset Store en el video anterior.
Página principal del proyecto
Vídeo relacionado a este artículo
Importar assets, modelos 3D y texturas. Skybox
Importar archivos
Lo primero que vamos a hacer es descargar los archivos necesarios para el proyecto. Pueden hacerlo en el siguiente link.
Modelos 3D y Texturas
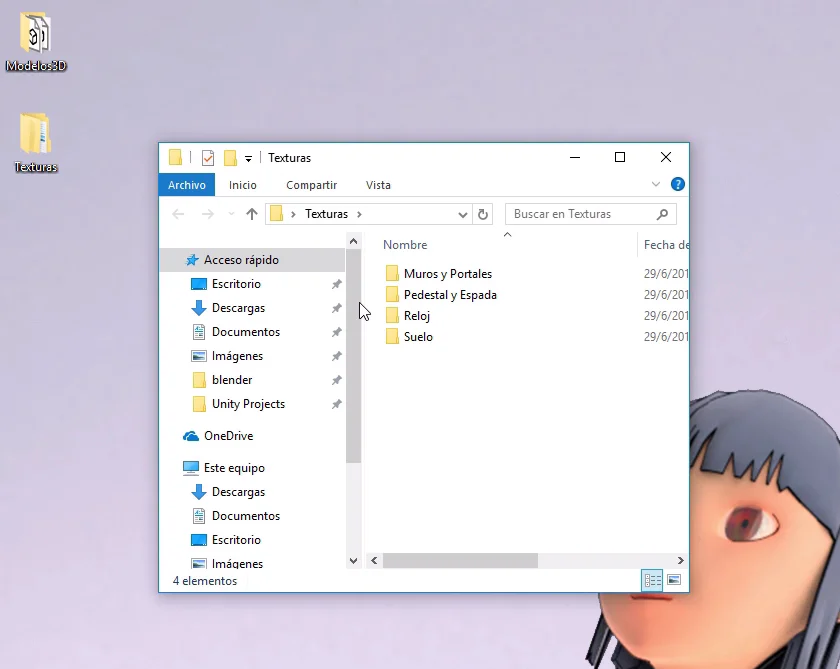
Dentro de estos archivos encontraremos modelos 3D para los muros del laberinto, un pedestal, una espada y un reloj. Cada modelo tiene sus propias texturas.

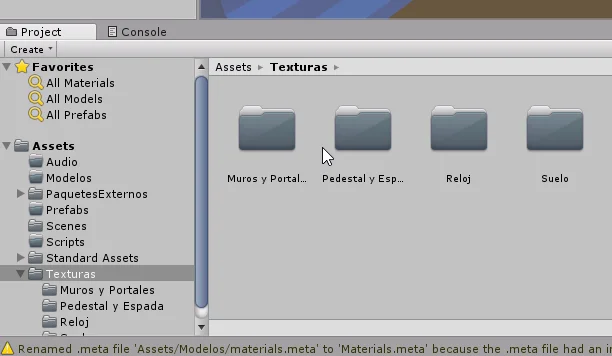
Seleccionamos las carpetas y las arrastramos a la carpeta apropiada en Unity.
Esto lo hago primero seleccionando los archivos, luego haciendo clic para arrastrarlos (aparece un ícono fantasma indicando la cantidad de archivos que se está arrastrando) y luego aprentando la combinación ALT-TAB para cambiar de ventana, esto no hace que se pierda la selección, es por eso que podemos soltar los archivos en la carpeta de Unity.
Si hay problemas para hacer esto se puede minimizar la ventana de Unity o utilizar las opciones de importación de Unity.

Luego hacemos lo mismo con los modelos 3D. Hay que tener en cuenta las carpetas que creamos en el video anterior para poder organizarnos.

Modificar escenario
Ahora vamos a colocar todas los modelos 3D en el escenario para comenzar a darle forma al laberinto.
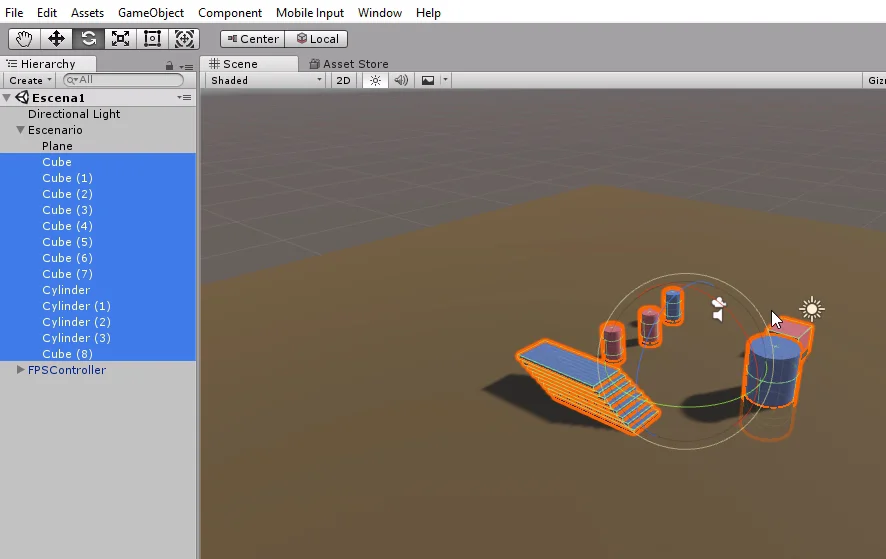
Primero eliminamos todos los elementos del escenario excepto el suelo. En el video anterior los habíamos colocados todos como hijos de un Empty GameObject llamado Escenario.

El siguiente paso es tomar el modelo 3D llamado ElementosEscenario que importamos y arrastrarlo hacia la escena o la jerarquía. Esto colocará todas las piezas del laberinto en el escenario.

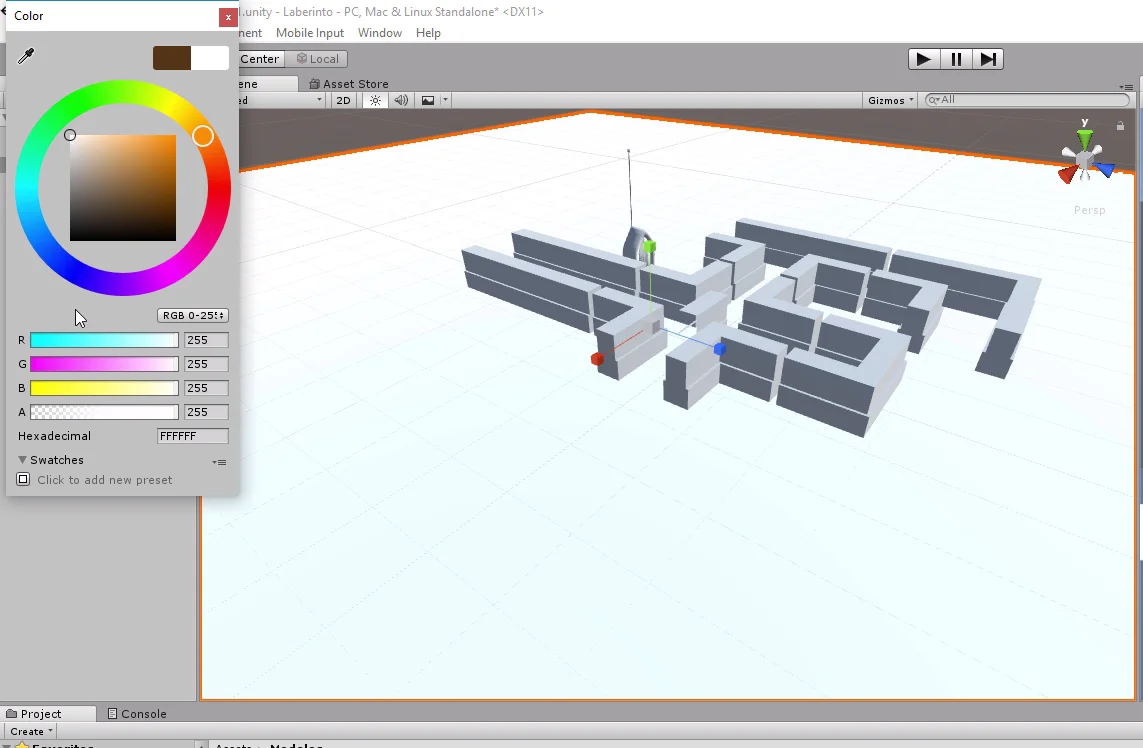
En el video anterior habíamos hecho que el suelo tenga un color marrón. Ahora vamos a aplicarle texturas así que hacemos que vuelva a ser de color blanco, de lo contrario nuestra textura tendrá un tinte marrón.

Aplicar texturas al suelo
Ahora vamos a utilizar las texturas que vienen dentro del zip que se puede descargar al inicio del artículo.
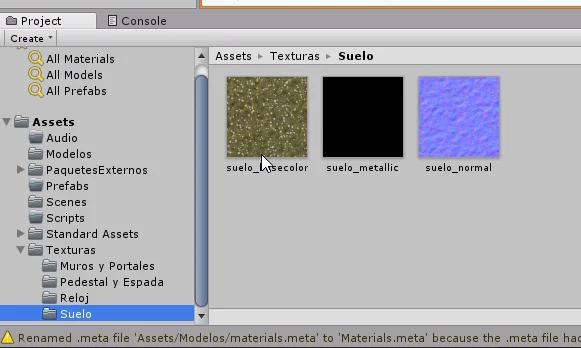
Comenzamos con el suelo, dentro de la carpeta tenemos tres texturas.
La textura Base Color se utiliza para darle color al material. Metallic determina el comportamiento que tiene el material frente a la luz y la textura normal también determina cómo son los rebotes de luz en el material, pero se utiliza para agregar detalles geométricos que aparentan una alta densidad de polígonos en los modelos 3D.

Colocar texturas en los slots del material
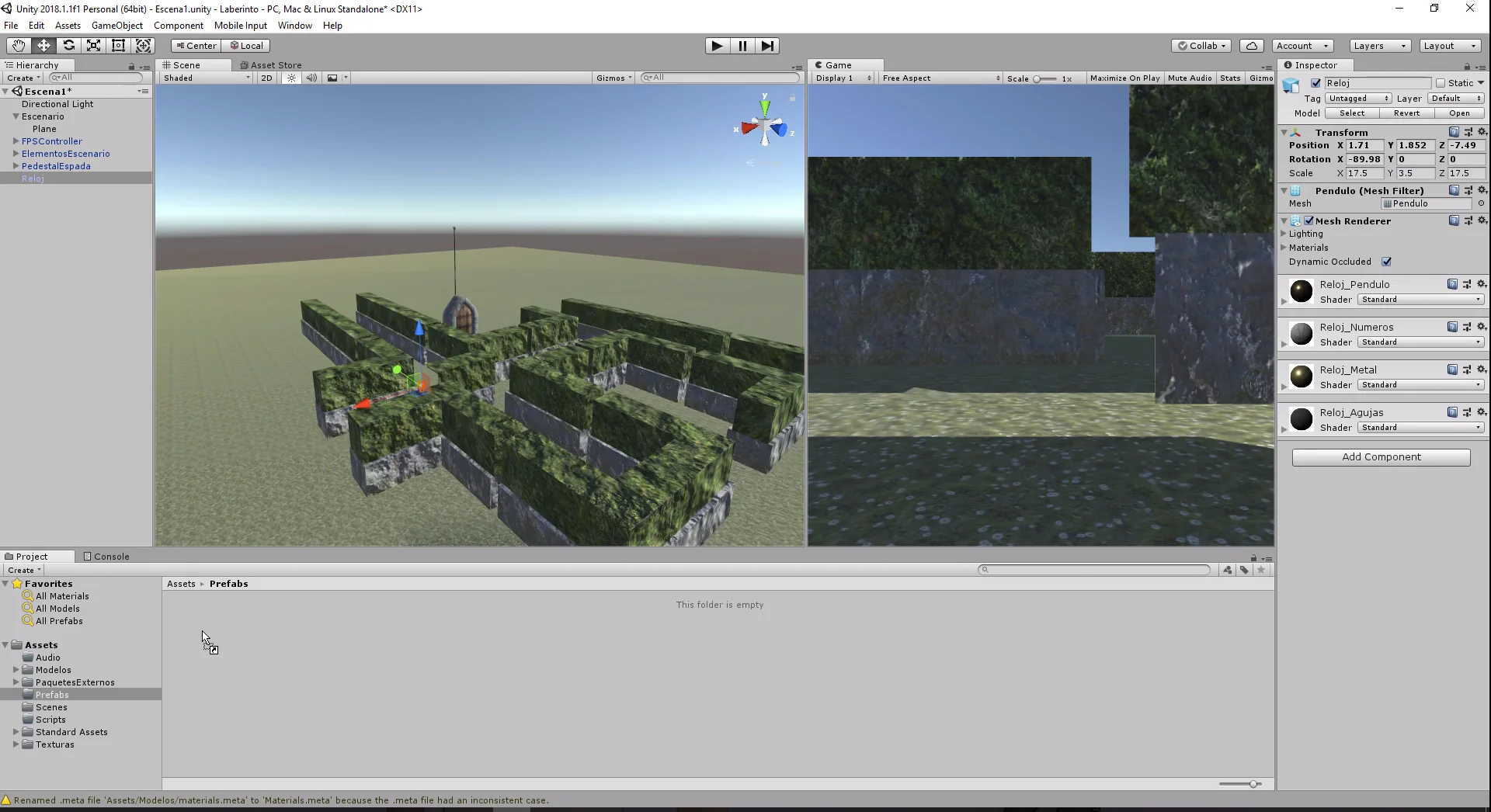
Las texturas las agregamos en el inspector, para poder ver el material en el inspector tenemos dos opciones: podemos seleccionar el material directamente desde la carpeta del proyecto o seleccionando un modelo 3D del mundo que la tenga asignada.

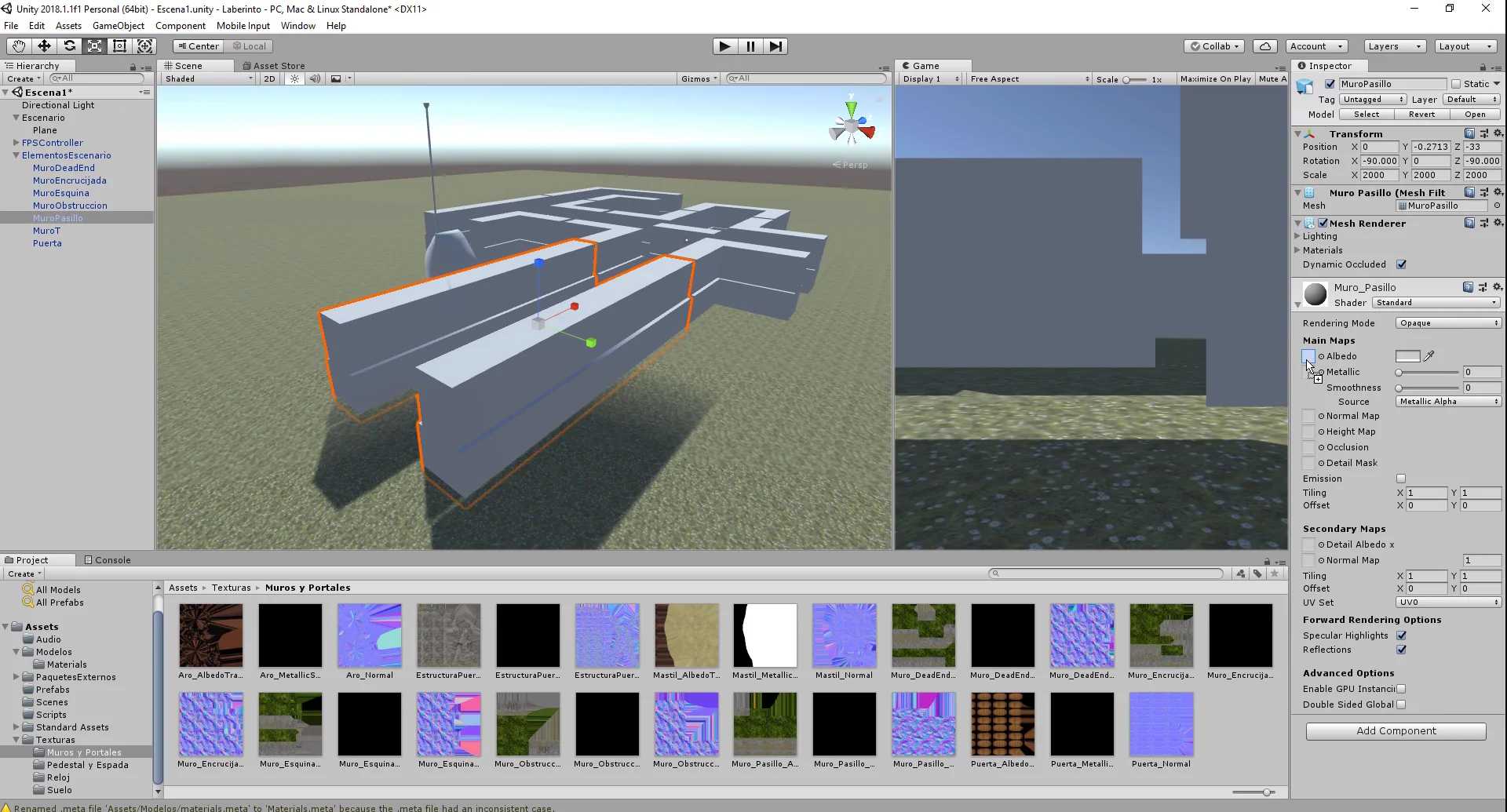
En la figura 8 se observa que las texturas están asignadas en los slots del material.
El Slot Albedo determina el color del material, ahí colocamos la textura Base Color. La textura metallic en el slot metallic y la textura normal en el slot Normal map. Para esto último deberemos definir esa textura como un mapa de normales, hay dos formas de hacer esto, pero Unity nos da la opción en ese mismo lugar, como se observa en la figura 8 aparece un cartel que dice que esa textura no está definida como un mapa de normales y nos aparece un botón para arreglarlo. Hacemos clic en Fix Now.
Tiling de las texturas
En la esquina superior izquierda de la figura 8 se ve una porción del suelo. Noten que el suelo se ve borroso a diferencia de cómo debería ser (un suelo de cesped con margaritas).
Esto ocurre porque la textura está expandida hasta ocupar todo el plano, para cambiar esto debemos hacer que se repita más veces en la geometría. Esto se hace con el parámetro Tiling del material, en mi caso (por el tamaño del plano) los valores 100 para X y 100 para Y funcionan.

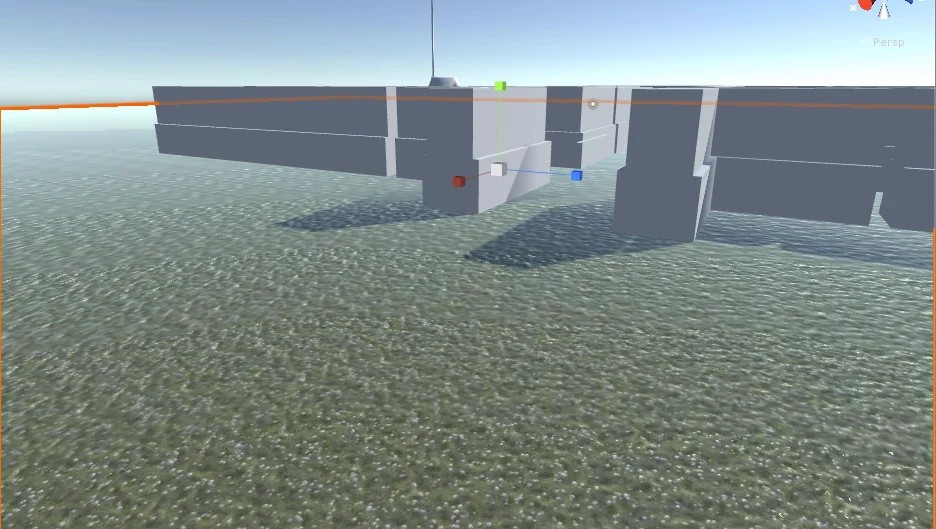
Lo que va a ocurrir es que la misma textura se haga más pequeña y se coloque una a continuación de la otra. En la figura 10 se observa el cesped con margaritas. Noten como en la parte inferior de la imagen el suelo se ve bien, pero a medida que nos alejamos se vuelve más evidente el patrón de la textura, resulta obvio que es una misma textura que se repite.
Estamos usando una textura «Seamless» (sin costura), es decir una textura que al ponerla una a continuación de la otra (en los cuatro lados) encajan perfectamente y no se nota una línea de ruptura. Por más que la textura sea muy buena no podremos evitar que a la distancia se evidencie el patrón de repetición. Para evitar esto hay que usar más texturas, colocar objetos que interrumpan el patrón y demás.

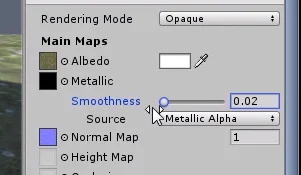
En la figura 10 también se observa que el suelo refleja bastante luz, como si estuviese hecho de cristal o algo parecido. Para corregir esto disminuimos el valor de Smoothness, haciendo que el material refleje menos luz.


Extraer materiales de los modelos 3D
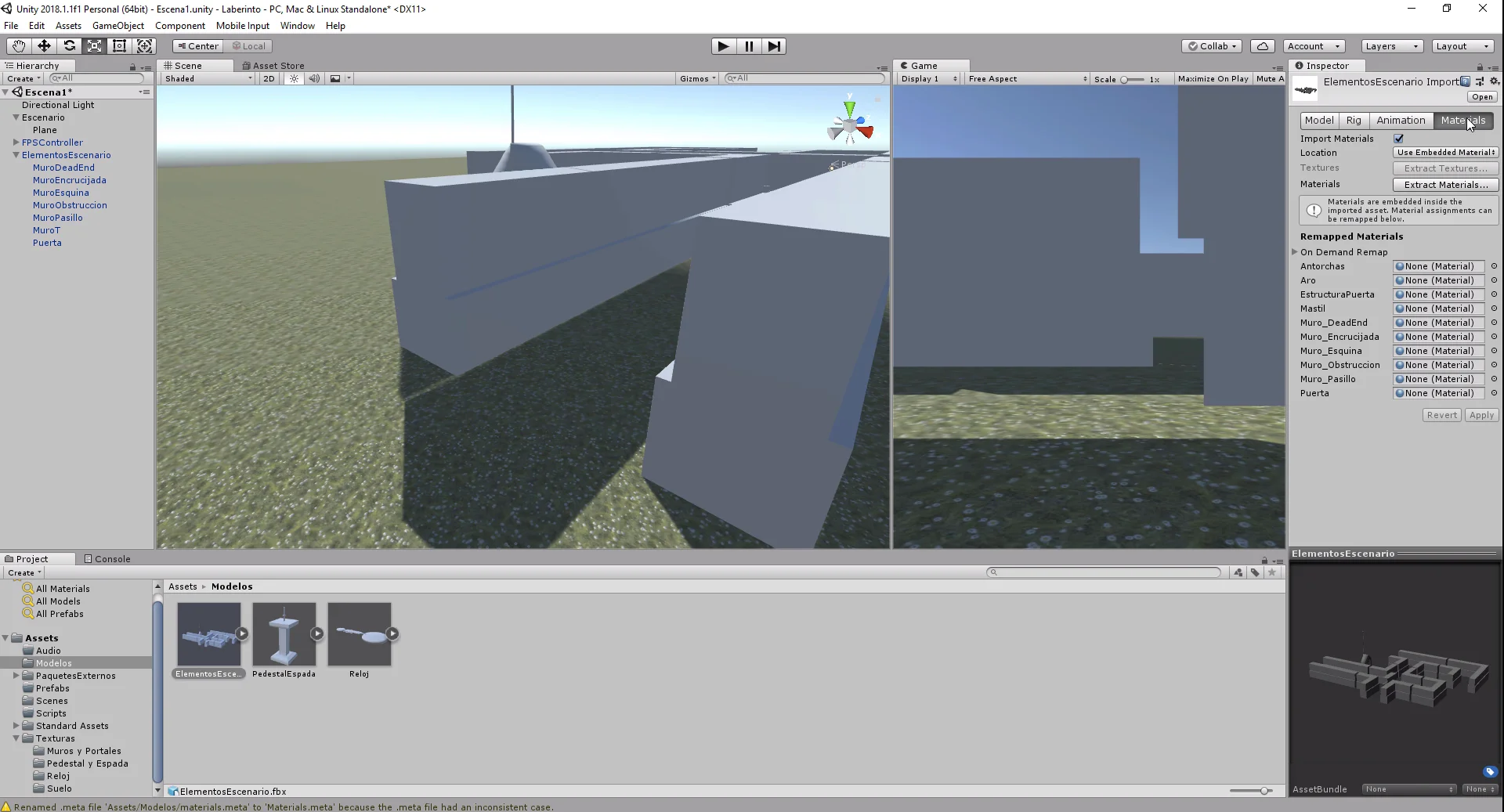
En versiones anteriores, cuando importábamos un archivo con extensión FBX, los materiales que pudieran estar definidos aparecían automáticamente junto con los modelos. Esto ha cambiado y creo que tiene sentido que tengamos que extraer manualmente los materiales, de esa forma podemos llevar un mejor control y evitar tener muchas copias del mismo material.
Hay dos formas de extraer el material, al menos en la versión al momento de grabar el video.
En este caso hacemos clic sobre el modelo importado y en el inspector vamos a la pestaña materiales y hacemos clic en: «Extract from prefab».

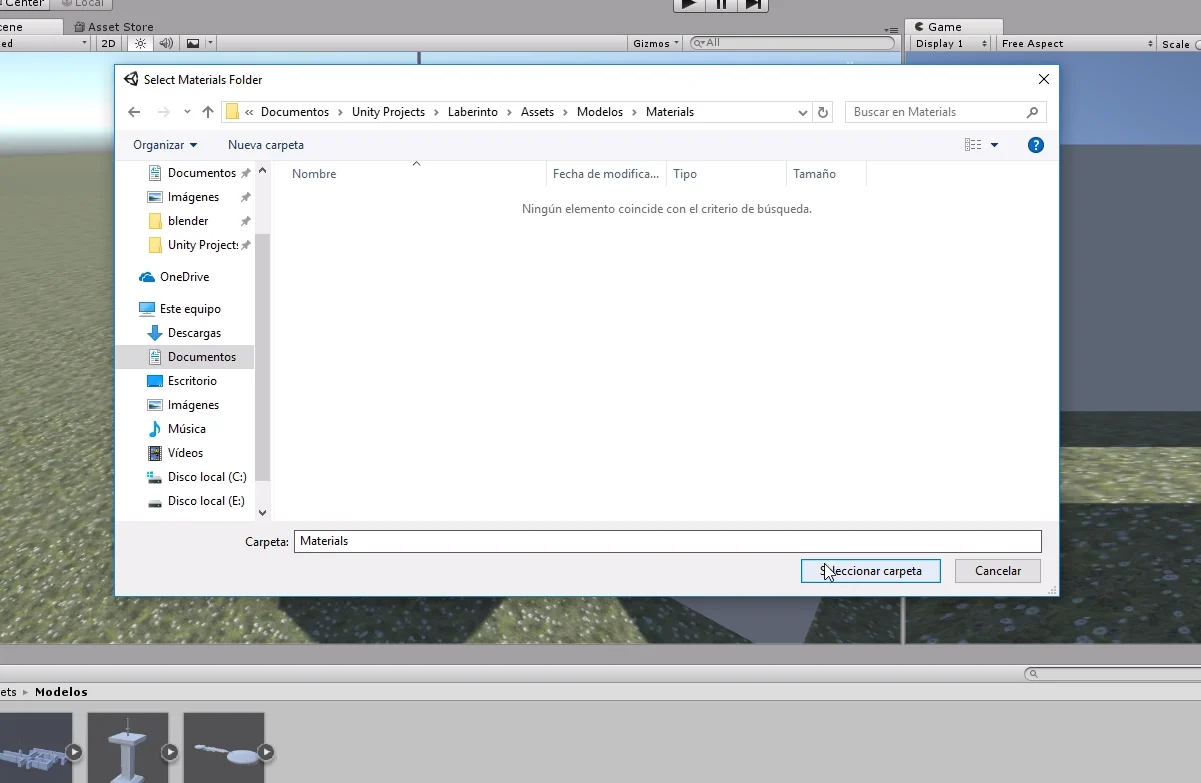
Aparece una ventana para seleccionar la ubicación de los materiales extraídos, si se quiere podemos crear una carpeta para los nuevos materiales.

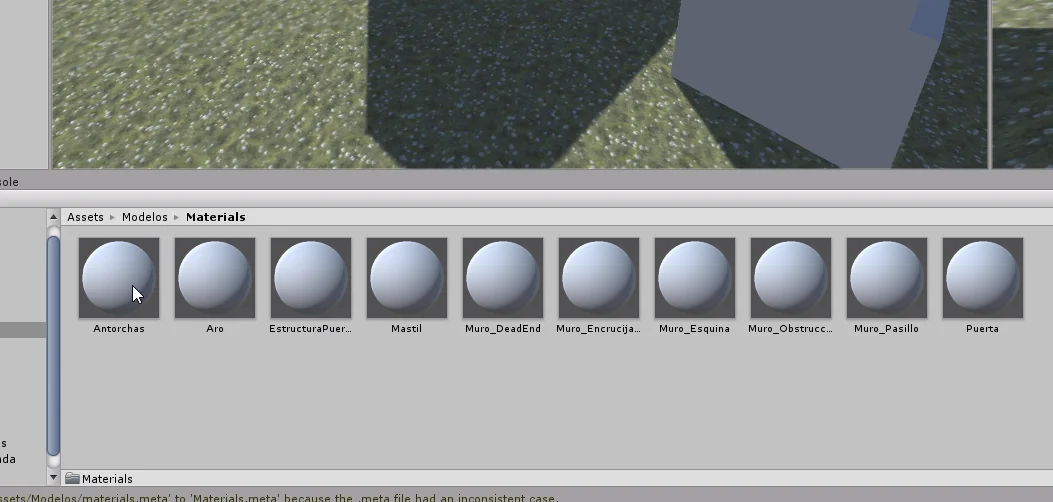
Los nuevos materiales aparecen en la carpeta seleccionada.

Aplicar texturas a los nuevos modelos 3D
El siguiente paso es hacer lo mismo que hicimos con el material del suelo, vamos a ir material por material agregando las texturas a los respectivos slots.
Hay un problema que surge cuando tenemos que hacer este tipo de tareas y es que cuando seleccionamos algo en la jerarquía o la carpeta del proyecto, el inspector nos muestra información sobre esa selección. En nuestro caso sería bueno que el inspector quede bloqueado mostrando el material que estamos configurando.
Para esto está el candadito pequeño que se ve en la esquina superior derecha de la pestaña inspector. Haciendo clic en él bloqueamos lo que muestra el inspector y podemos navegar libremente por las carpetas del proyecto sin perder de vista nuestro material. Cuidado que esto también puede ser un problema, a veces se nos olvida el inspector bloqueado y no sabemos por qué no podemos ver información sobre lo que seleccionamos.

Otra alternativa para este tipo de tareas es modificar el layout de Unity para nuestro beneficio, es decir abrir más pestañas del proyecto y bloquearlas para que cada una muestre una cosa.
En la figura 16 se observa que una de mis ventanas del proyecto muestra los materiales, la otra las texturas y el inspector muestra el material seleccionado. Esto hace que el proceso de agregar muchas texturas a los materiales sea más rápido.

Creación de GameObjects prefabricados
Una vez que hemos configurado todos los materiales, el siguiente paso es crear los «Prefabs» es decir GameObjects prefabricados que posteriormente podremos instanciar durante el diseño o en tiempo de ejecución del juego. Por ejemplo más adelante haremos que los relojes aparezcan aleatoriamente en el escenario. Para poder lograr eso necesitamos contar con un GameObject prefabricado del cual se crearán clones.

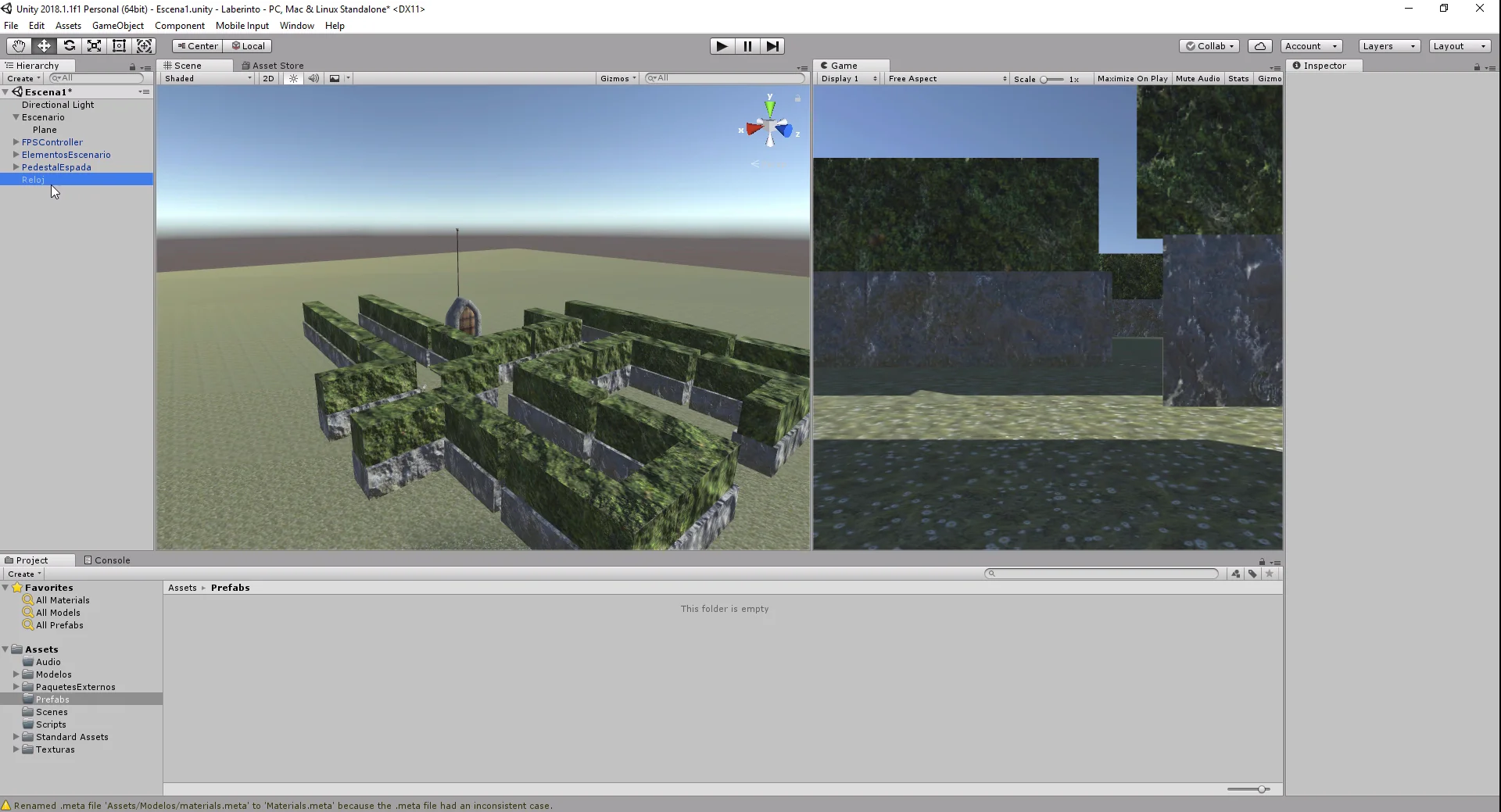
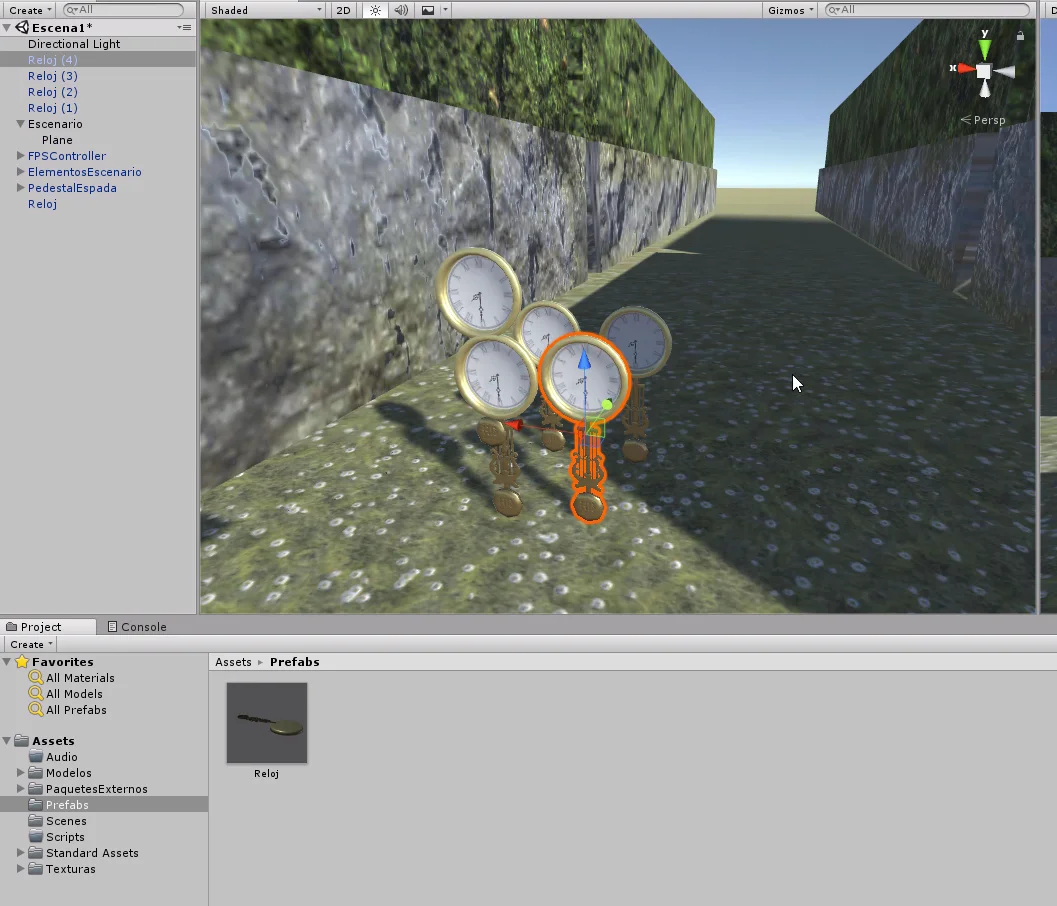
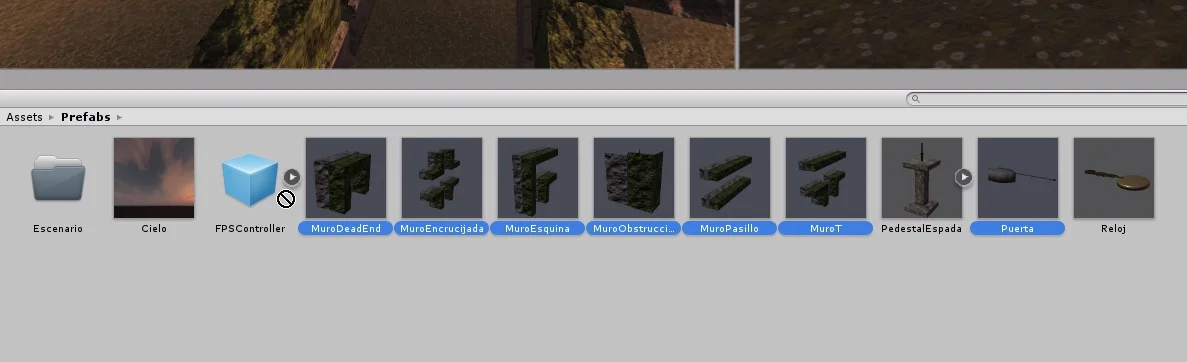
Para crear un GameObject prefabricado simplemente lo tomamos de la jerarquía y lo arrastramos a cualquier carpeta de nuestro proyecto, como se observa en las figuras 18 y 19.

Luego de eso nos aparece el Prefab en la carpeta, como una miniatura que muestra su apariencia y el nombre. A partir de ahí podemos tomarlo y arrastrarlo hasta la escena para crear todas las copias que necesitemos, como se observa en la figura 20.

Repetimos este proceso para cada pieza individual del laberinto, el pedestal y los portales.

Definir un nuevo Skybox
Ahora vamos a modificar el cielo estándar de la escena. Utilizaremos los archivos descargados de la tienda Asset Store del video anterior, hacer esto era un paso opcional, así que si se tienen los archivos no hay problema, podemos seguir avanzando.
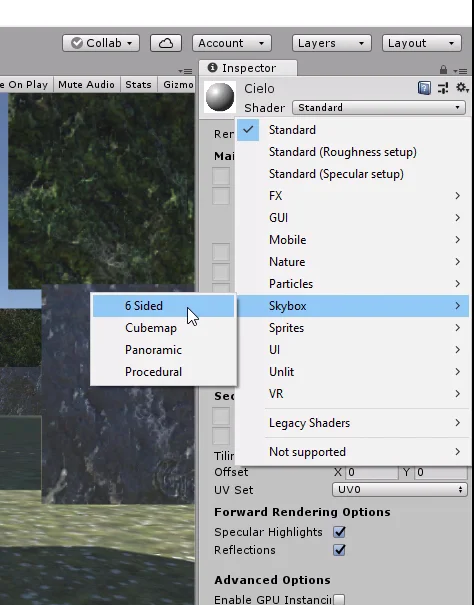
Primero creamos un nuevo Material, lo llamamos «Cielo» y lo seleccionamos para visualizar sus propiedades en el inspector.

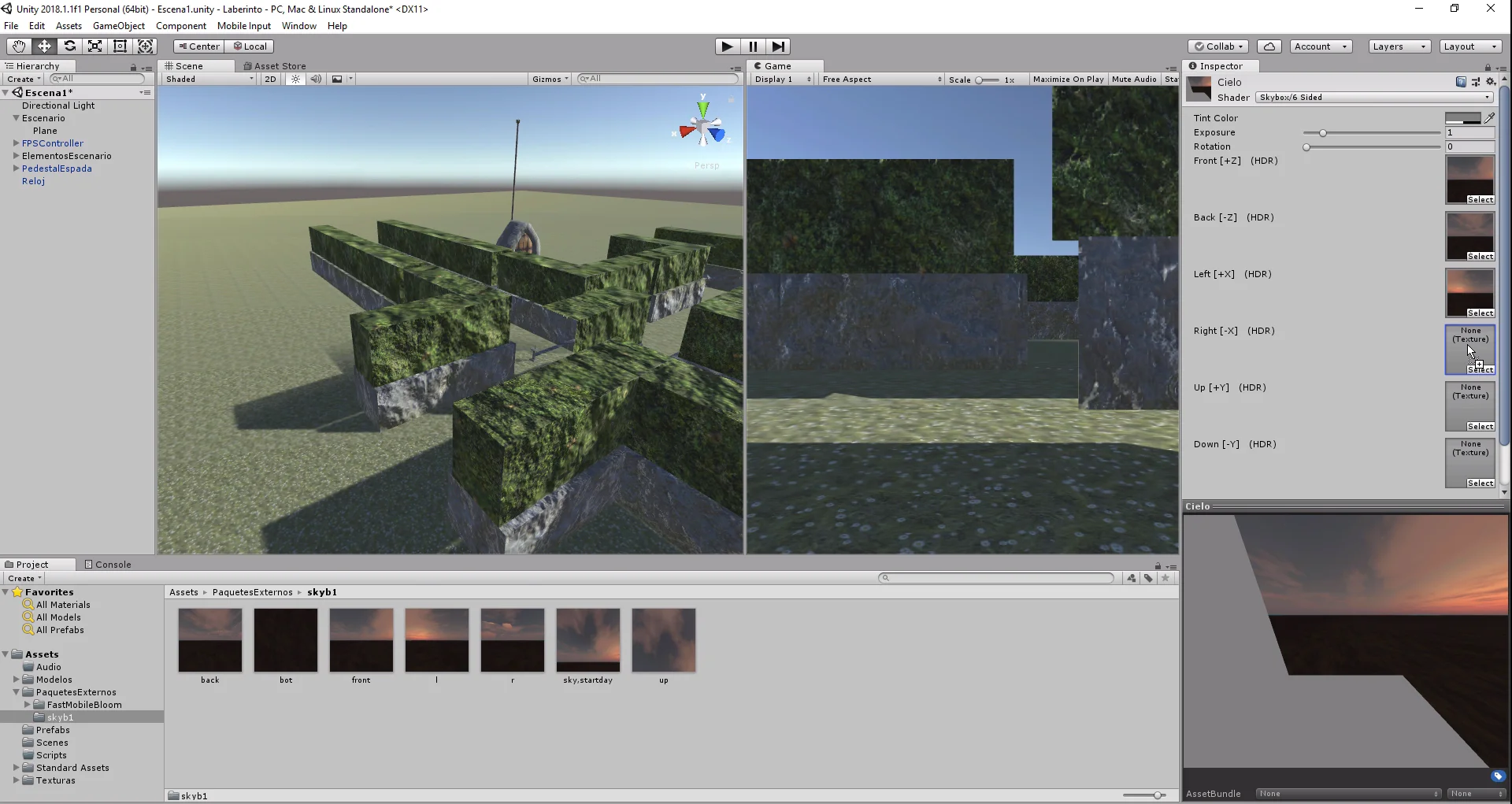
Luego hacemos clic en el menú desplegable Shader que por defecto tiene seleccionado «Standard Shader», en su lugar elegimos el Shader «6 Sided Skybox». Esto cambiará totalmente las propiedades del material en el inspector, ahora se observa un inspector como el de la figura 23.

Asignaremos las texturas del paquete Skybox descargado de Asset Store al slot correspondiente del Skybox.

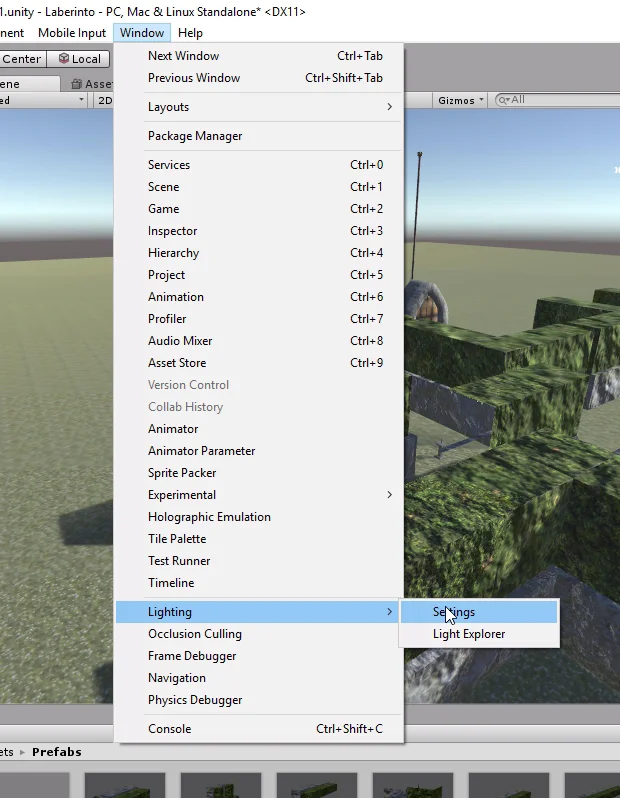
Luego vamos al menú Window > Lighting > Settings para abrir la configuración de la iluminación.

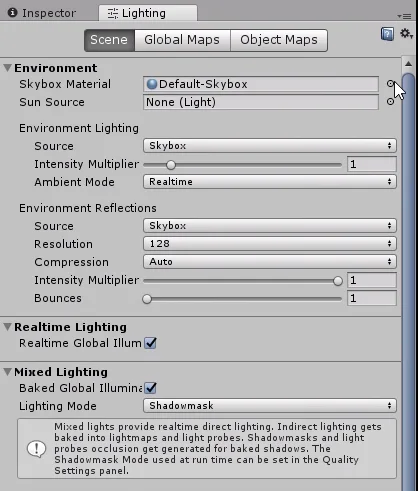
Se abre una ventana como la que se ilustra en la figura 26, la cual coloco al lado del inspector para que no esté flotando.

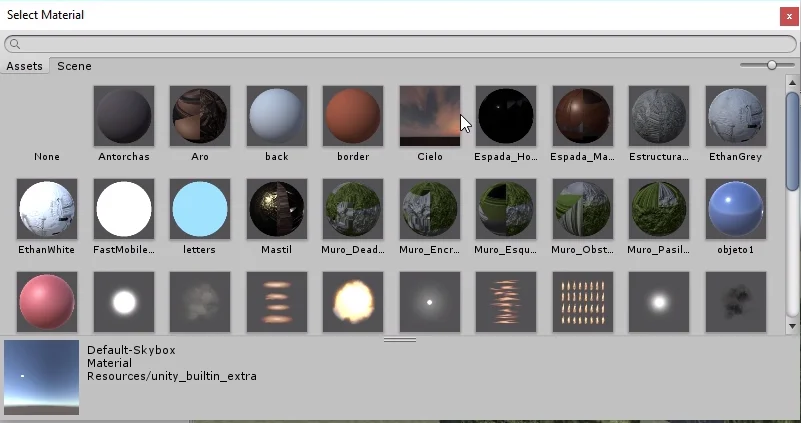
Hacemos clic en el ícono del círculo con el punto de «Skybox Material» (sobre el que está el cursor en la figura 26) y en la ventana que aparece elegimos el Skybox que acabamos de configurar (figura 27).

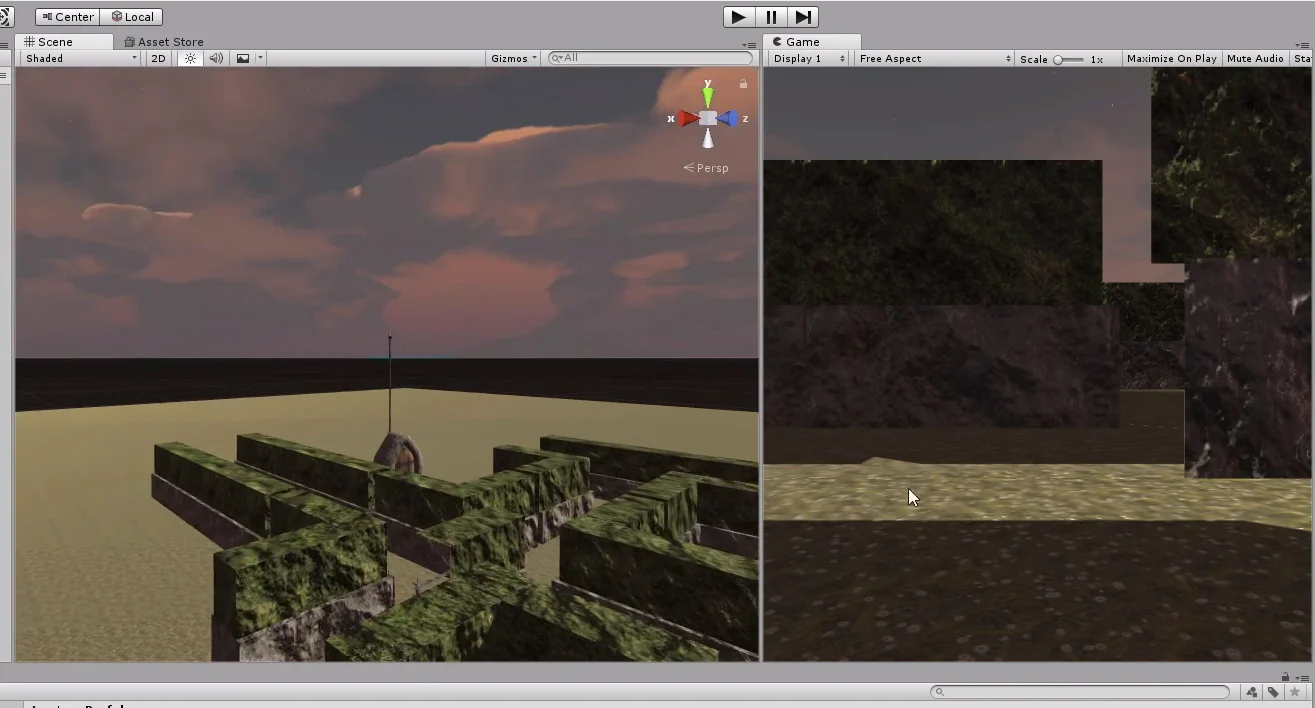
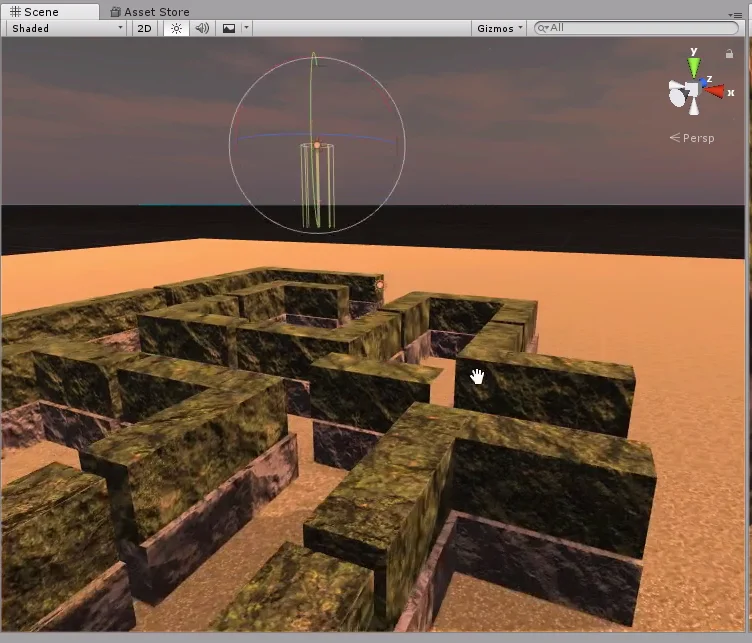
Inmediatamente vemos como el cielo que viene por defecto es remplazado por un nuevo cielo de un atardecer con nubes. Con las imágenes apropiadas podemos crear un cielo personalizado para nuestro proyecto.

Ajustar iluminación
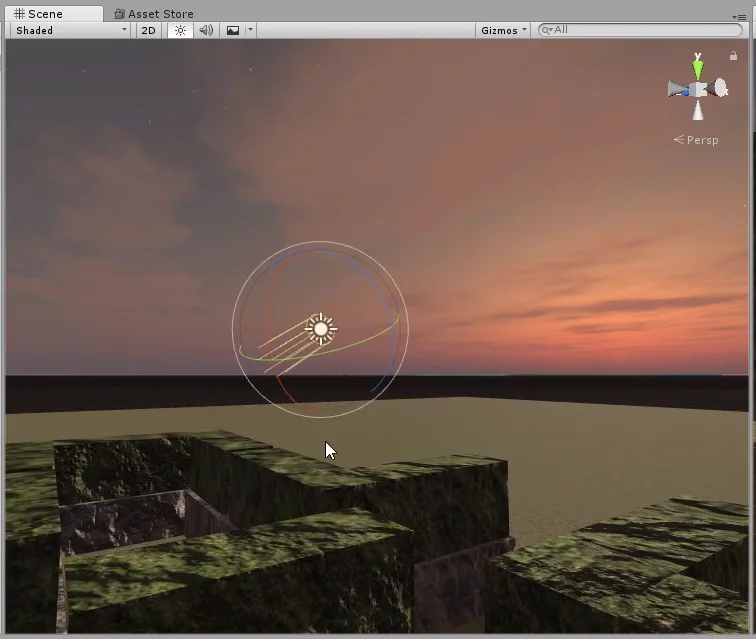
En la figura 28 se observa que la luz es demasiado pálida, es decir no parece la luz que se vería en un atardecer. Para corregir esto seleccionamos la fuente de luz en la jerarquía para ver sus propiedades en el inspector (se observa un inspector análogo al que se ve en la figura 33).
En el inspector seleccionamos un color acorde al tono del cielo y ajustamos la intensidad a gusto.
Luego modificamos la rotación de la fuente de luz para que coincida con la posición del sol en el Skybox.

En este punto del video hago una carpeta para colocar los prefabricados pertenecientes al escenario y otras para los objetos. De nuevo hago hincapié en la organización del proyecto.

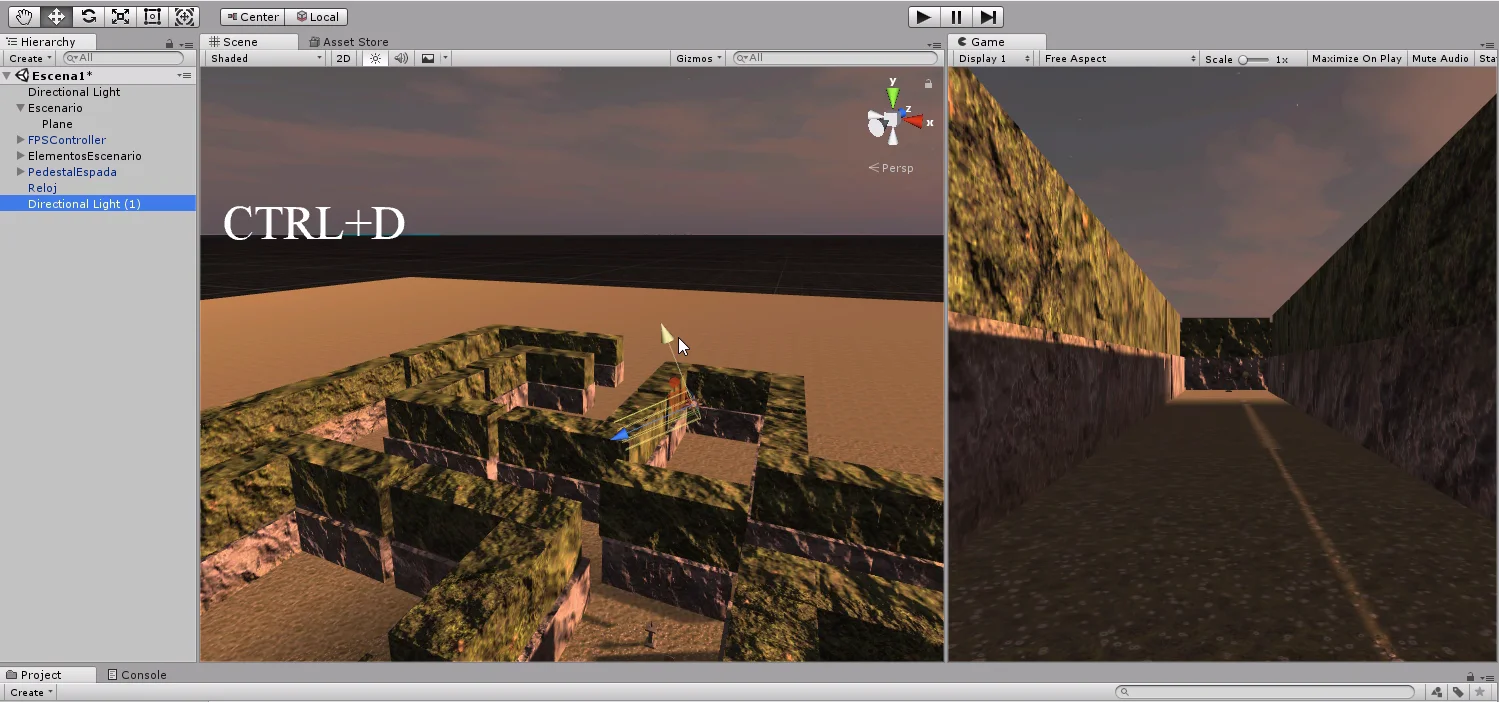
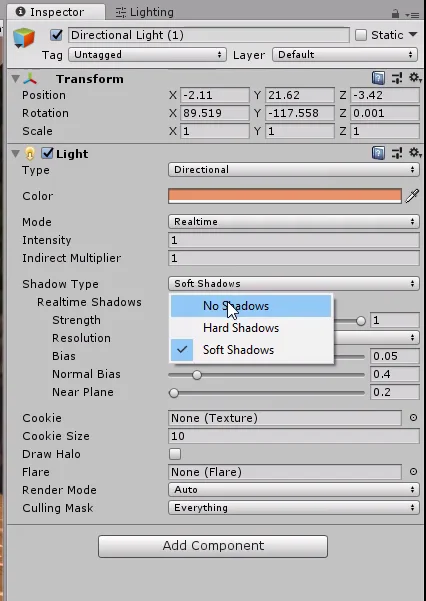
Finalmente se me ocurre agregar una segunda fuente de luz que apunte directamente hacia abajo y no produzca sombras, de esa forma la escena no se ve tan oscura.

Selecciono la fuente de luz de la jerarquía y presiono CTRL+D para duplicarla, luego la oriento de manera perpendicular al suelo.

En el inspector ajusto los parámetros y en «Shadow Type» selecciono la opción «No Shadows», como se observa en la figura 33. Con esto finalizamos el video 2 de la serie Mi Primer Juego en Unity.

Conclusión
En este video hemos trabajado bastante en el aspecto. Agregamos modelos 3D y texturas, con lo cual aprendimos un poco más sobre los materiales. En el caso de los modelos 3D importados, debemos extraer manualmente los materiales que puedan traer o colocarle materiales nuevos, esta parte está muy conectada con el diseño 3D de la pieza, es decir los materiales que definamos en nuestro software de diseño 3D aparecerán en Unity, quizás tengamos oportunidad de profundizar en este tema más adelante.
Vimos que podemos crear prefabricados de los GameObjects que se encuentran en la jerarquía. Estos prefabricados podremos colocarlos en el mundo fácilmente, en el momento de la edición o en tiempo de ejecución del juego.
Modificamos el cielo que viene por defecto en la escena, en su lugar creamos un material tipo Skybox en el que colocamos texturas para representar los seis lados de la «caja del cielo», esto se comporta como si estuviésemos dentro de un cubo gigante cuyo horizonte se encuentra muy lejos.
Finalmente mejoramos un poco la iluminación de la escena, corrigiendo el color y agregando otra fuente de luz que sume en intensidad pero no produzca sombras.


![#1 Inicio del proyecto. [Laberinto en primera persona]](https://gamedevtraum.com/wp-content/uploads/2019/02/miniatura-1-introduccion-min.jpg)
