Introducción
En este artículo vamos a ver una forma simple de hacer un Mini Mapa en Unity que muestre una vista superior del escenario y siga al personaje. Para resolver esto no será necesario escribir código.

🟢 En el siguiente video explico cómo construir el minimapa para Unity y cómo funciona
Artículo: Cómo mostrar este Minimapa en un segundo monitor
Archivos de descarga:
A continuación puedes descargar un archivo para importar el paquete de Unity en tu proyecto.
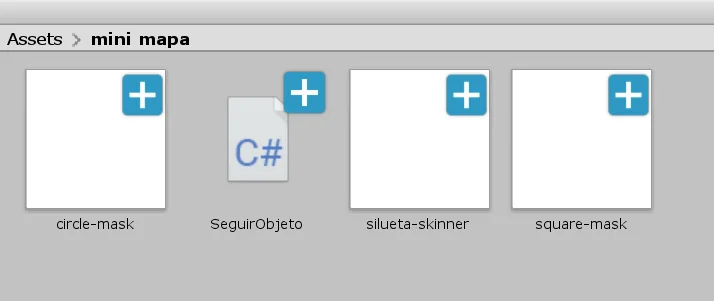
Entre las descargas hay un par de archivos png para usar como máscaras, además hay un Script muy sencillo que hará que el objeto al que está asignado, siga la posición de otro objeto que queramos.
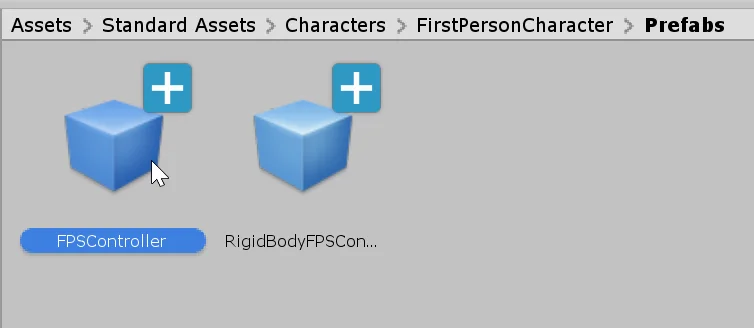
Si no tienes el paquete Standard Assets lo podés conseguir haciendo clic aquí.
Estado inicial del proyecto
Para comenzar hice un escenario simple y arrastré a la escena el prefabricado «FPSController» que es un controlador en primera persona, de esa forma al entrar en el modo juego ya tengo un prototipo armado.


Vamos a importar los archivos que vienen dentro el ZIP de descarga, se trata de tres imágenes png para usar como máscara y un Script simple que vamos a aplicar al final como una segunda opción.

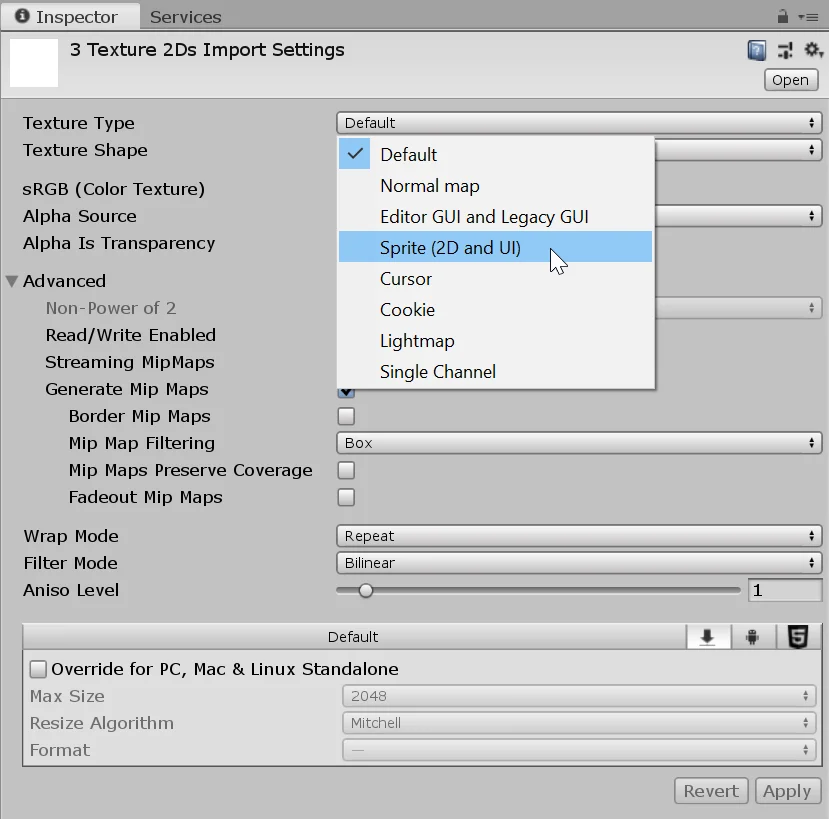
Seleccionamos las tres imágenes y en el inspector las configuramos con el tipo Sprite, luego aplicamos los cambios.

Esto permitirá utilizar estas imágenes en la interfaz gráfica y también hará que tengan transparencia, como observamos en la figura 6.

Crear Mini Mapa en la interfaz gráfica
El mini mapa aparecerá como una imagen en la interfaz gráfica, esto significa que siempre estará visible por encima de la cámara del jugador.
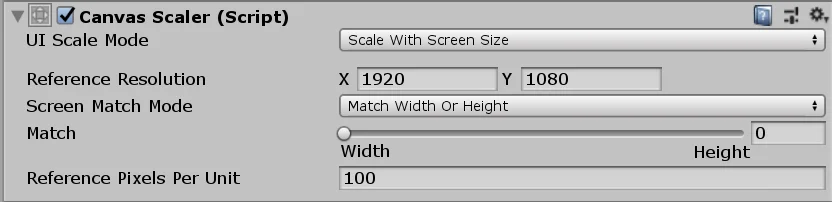
Para empezar vamos a crear un objeto tipo Canvas y configurar el componente escalador de Canvas con la opción «Scale with Screen Size» y resolución 1920×1080. Esto hará que a distintas resoluciones el mini mapa tenga distintos tamaños.


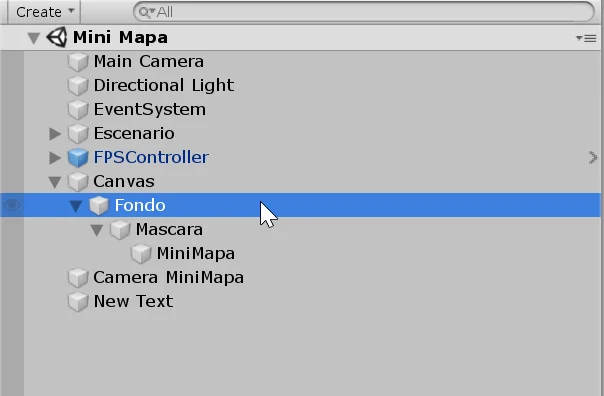
Como hijo del Canvas vamos a crear un GameObject tipo Image que llamaremos «Fondo», este objeto actuará como un recuadro para el mini mapa.

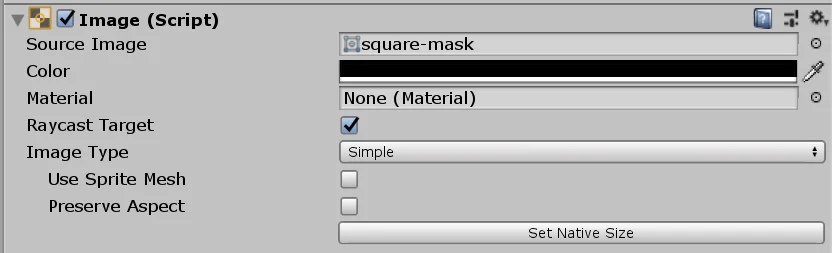
En la figura 10 podemos ver la configuración del componente imagen del fondo.

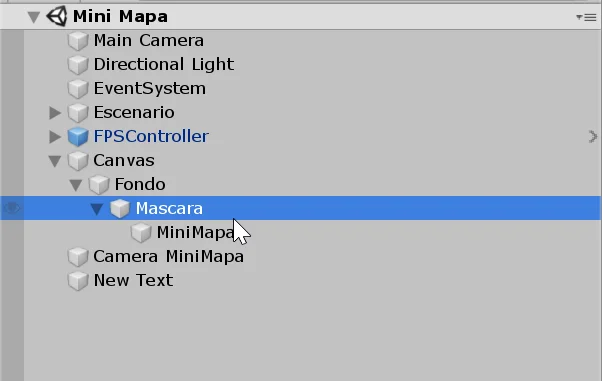
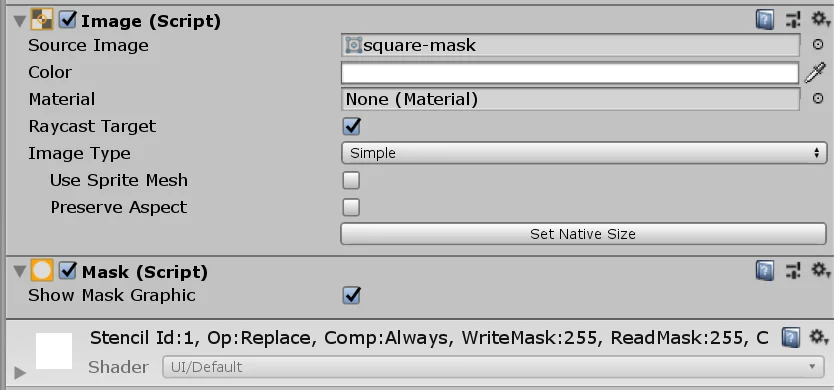
Luego como hijo del fondo vamos a crear otro GameObject tipo Image que llamaremos «Mascara». A este objeto le vamos a asignar la componente «Mask» utilizando el botón Add Component en el inspector.


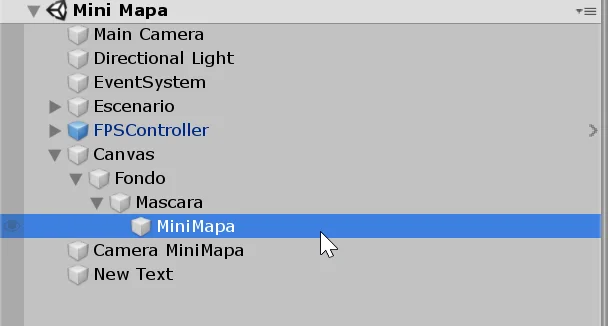
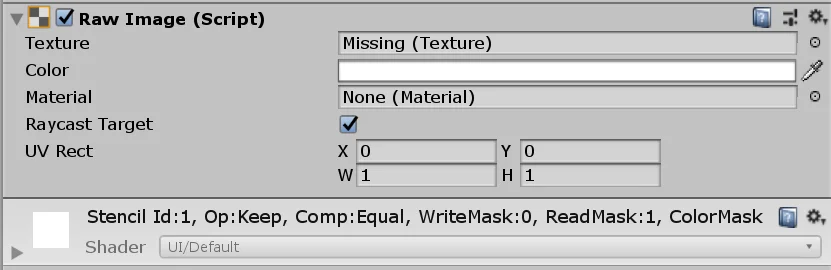
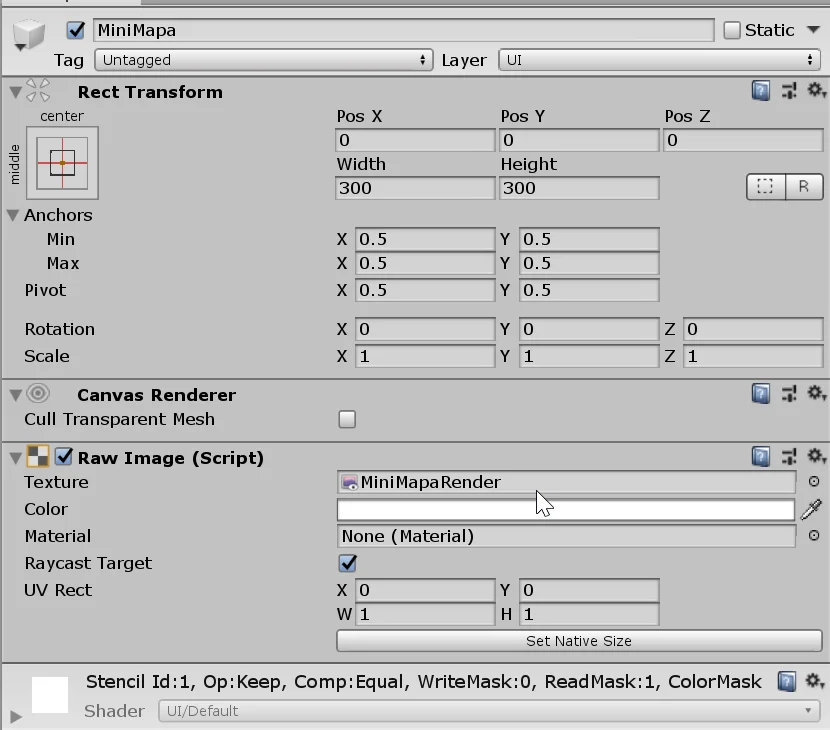
Por último vamos a crear un GameObject tipo Raw Image que llamaremos MiniMapa, este objeto será el que finalmente muestre el mapa.

En la figura 14 vemos la componente Raw Image del GameObject MiniMapa.

Cámara del Mini Mapa
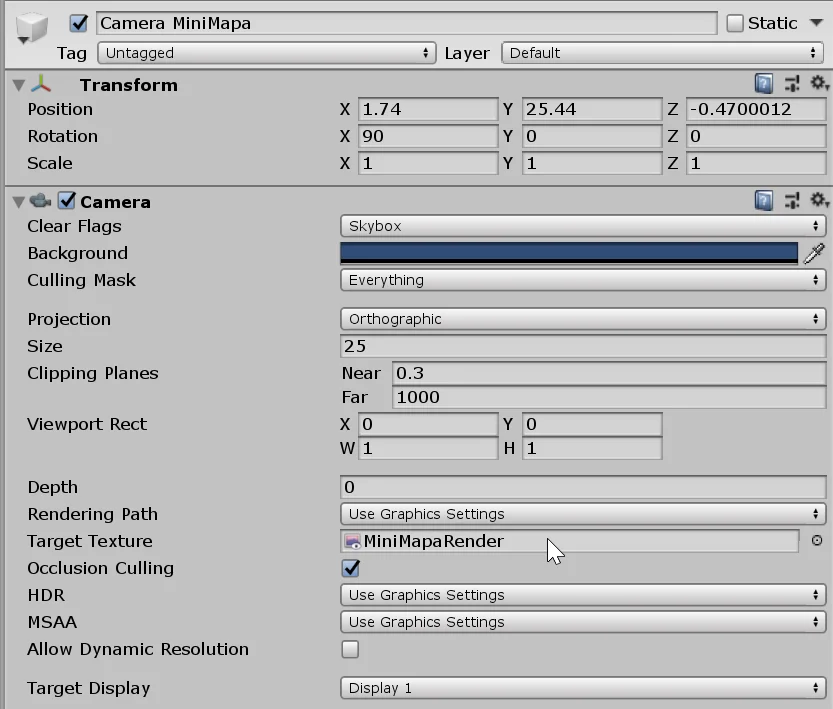
El mini mapa mostrará todo lo que esté viendo una segunda cámara que situaremos en lo alto mirando hacia abajo y configuraremos para que siga todo el tiempo los pasos del personaje.
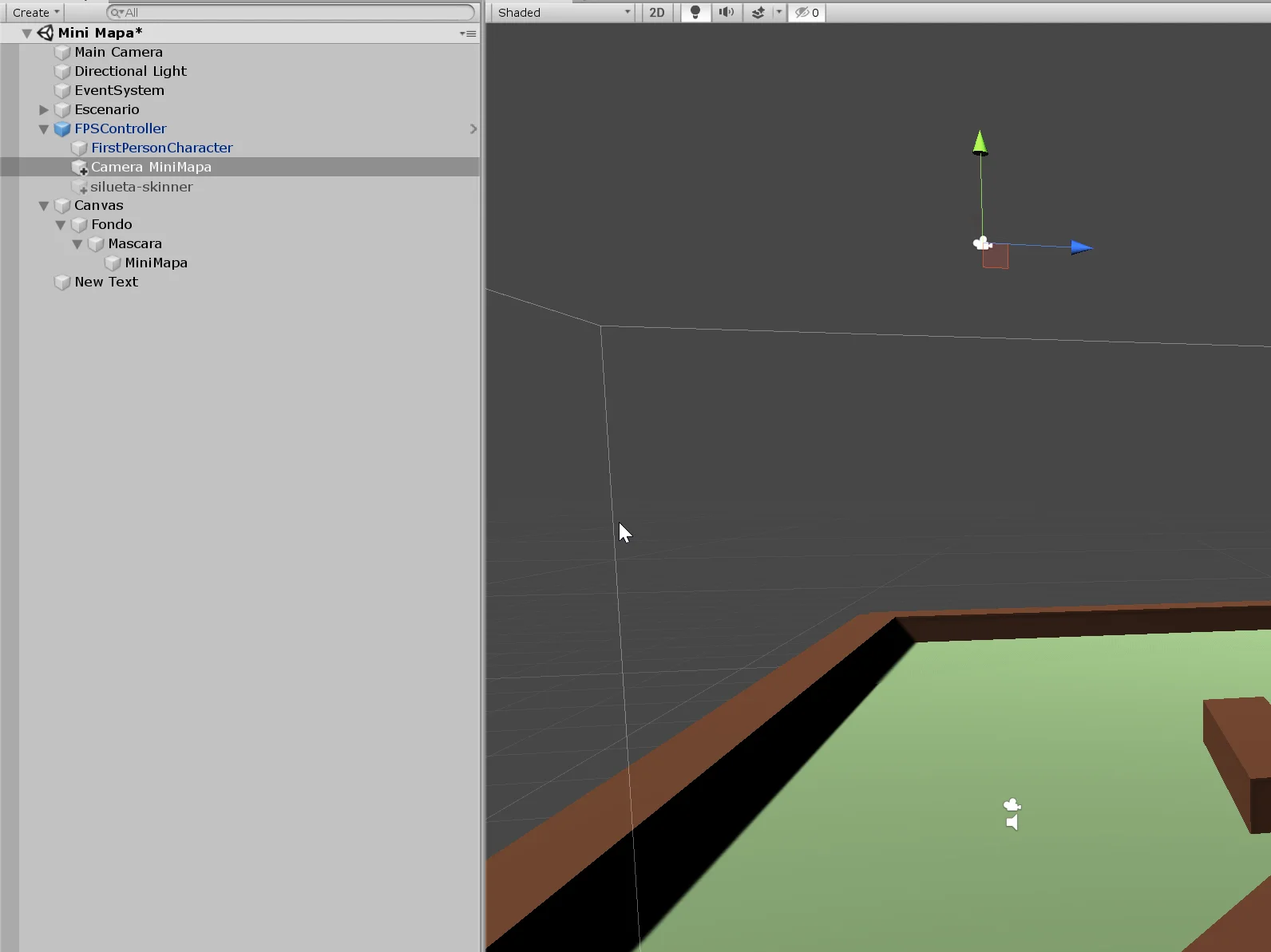
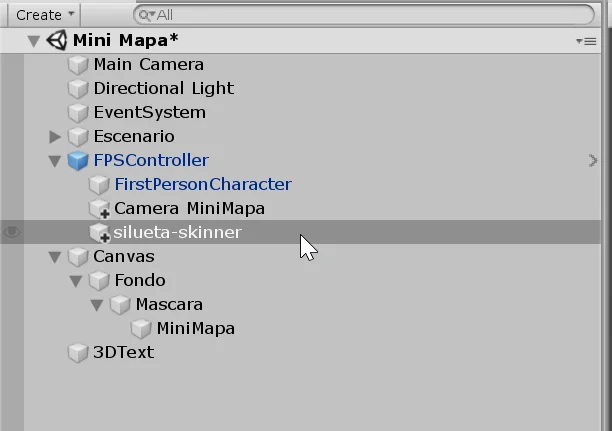
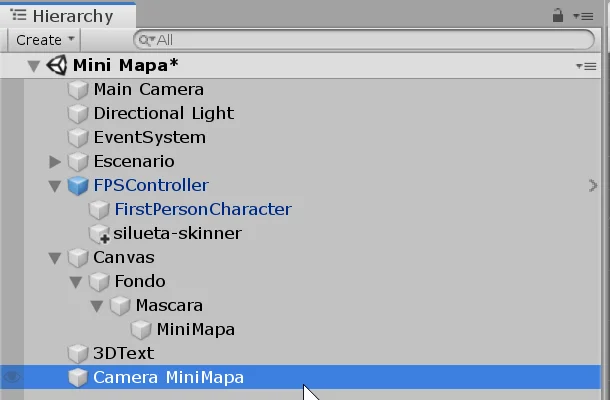
Creamos el objeto Cámara y lo ponemos como hijo del GameObject FPSController que en mi caso es el personaje, dependiendo de tu proyecto deberías ponerla como hijo del objeto que la cámara tiene que seguir.
Es importante que sea hijo del personaje porque de esa forma seguirá todo el tiempo los movimientos del personaje. En la figura 15 se ve cómo debe quedar esta relación jerárquica

Ubicación y Forma del Mini Mapa
Ahora seleccionamos el GameObject Fondo de la figura 15 que contiene todos los elementos del mini mapa y lo situamos en donde nos guste dentro del Canvas.


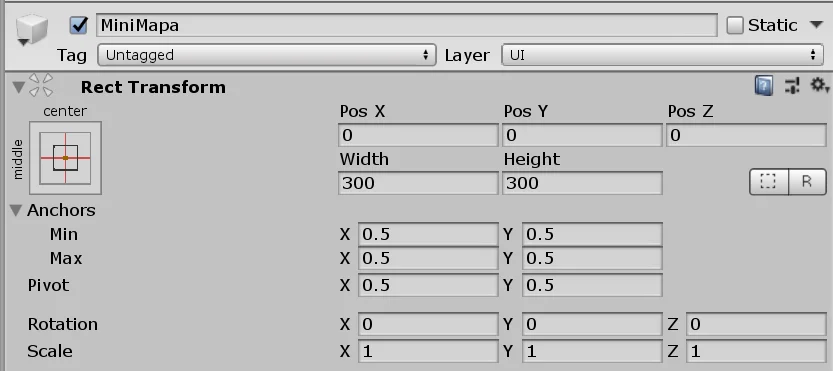
Dejo capturas de la configuración de las componentes RectTransform de los GameObjects «Fondo», «Mascara» y «MiniMapa». Lo que hice fue setear el ancho y el alto de las tres imágenes en 300 para el fondo y el mini mapa y 280 la máscara.


Básicamente podemos hacer que nuestro Mini Mapa tenga la forma que queramos utilizando una máscara apropiada.


Cámara Perspectiva y Ortográfica
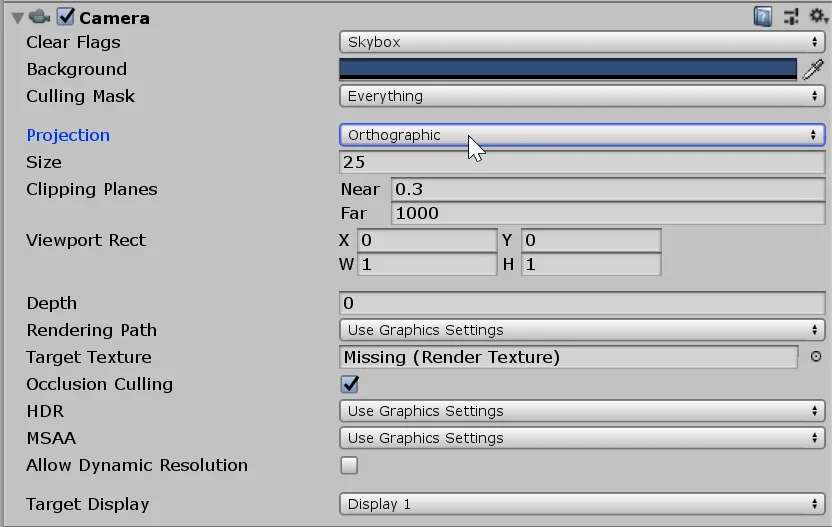
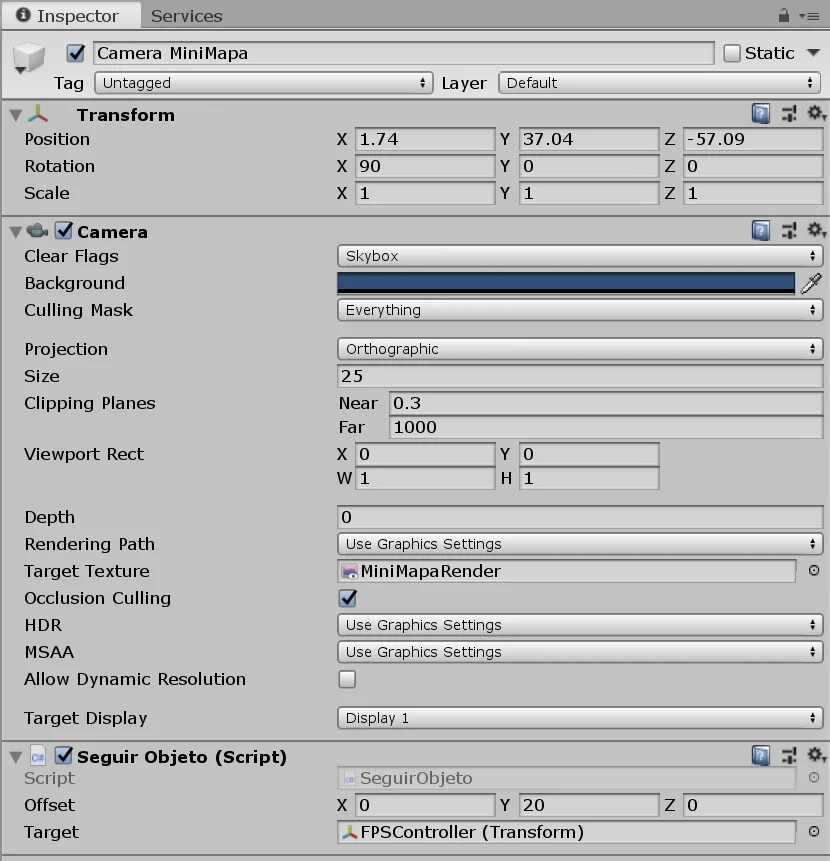
Una alternativa interesante es configurar la cámara del mini mapa para que proyecte de manera ortográfica, como se ilustra en la figura 22, seteamos el modo Orthographic y en el valor Size ponemos 25 o el valor que queramos, este último parámetro hará que el mini mapa muestre más o menos área.

La diferencia que hay entre proyección perspectiva y ortográfica es que la primera tiene profundidad lo que nos permite percibir la tridimensionalidad en la imagen que vemos, esto hace que los objetos que estén más cercanos a la cámara se verán relativamente más grandes en comparación con los que estén más lejos.
En cambio en la perspectiva ortográfica todos los objetos se proyectan en el plano de la cámara.
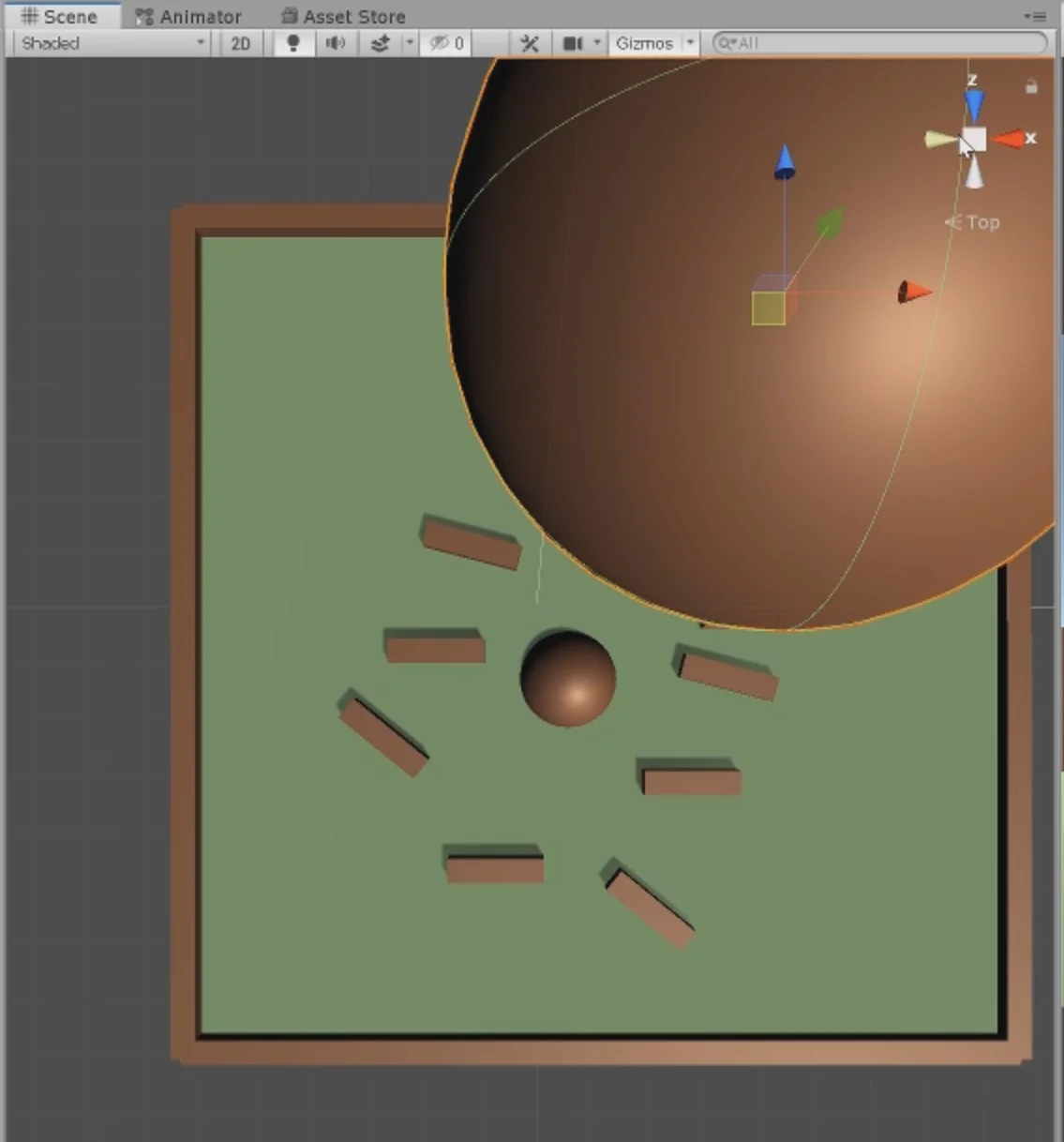
En la figuras 23 y 24 vemos dos imágenes tomadas con la cámara y los objetos situados en la misma posición, pero en la primera la cámara es perspectiva y en la segunda ortográfica.


Renderizar imagen sobre textura
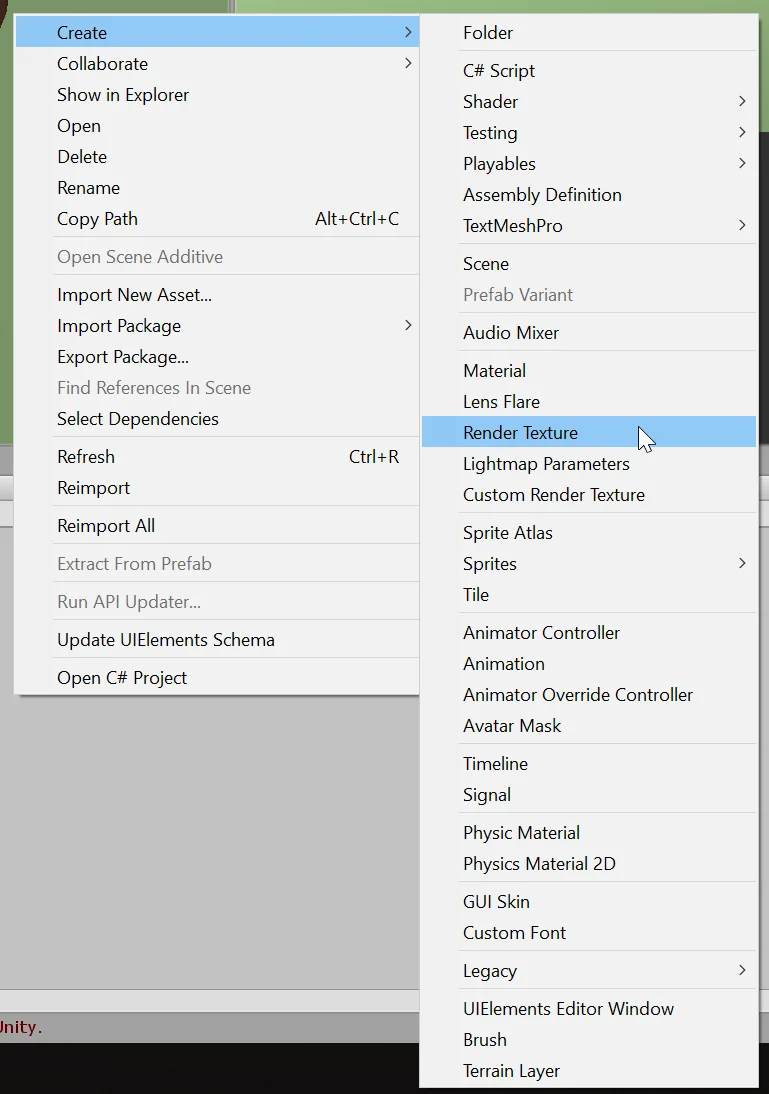
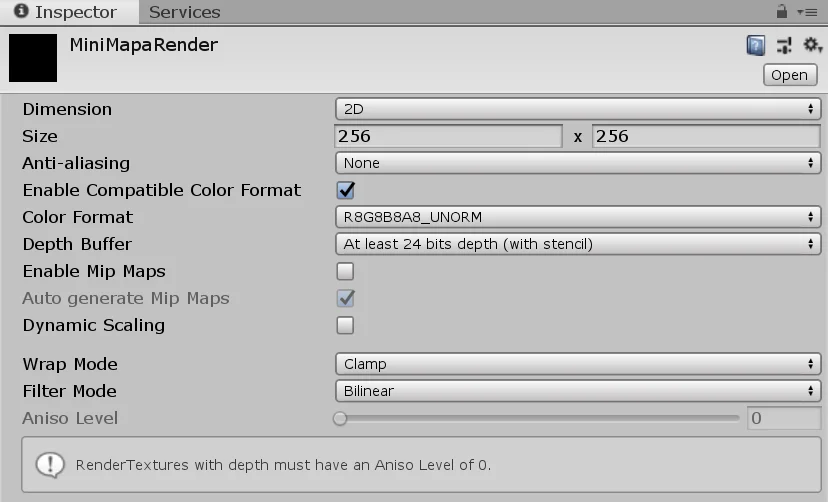
Para mostrar lo que está viendo la cámara en la imagen del mini mapa usaremos un objeto llamado Render Texture.

En el inspector de este objeto podemos setear el tamaño de la textura, mayor tamaño resultará en una mejor resolución para el mapa.

Seleccionamos la cámara del mini mapa y en el campo «Target Texture» asignamos esta Render Texture, debería verse como en la figura 27.

Luego vamos al GameObjec MiniMapa de la jerarquía (el que tenía asignada la componente Raw Image) y en el campo Texture de Raw Image asignamos la Render Texture.

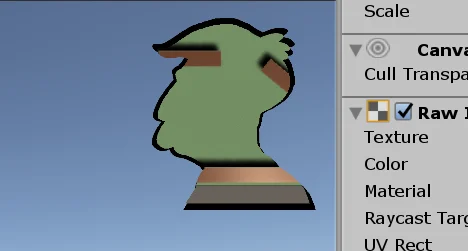
En la figura 29 vemos que ahora el componente Raw Image muestra lo que está viendo la cámara del mini mapa.

Carteles e Íconos en el mini mapa
Es común que los mini mapas nos muestre carteles o íconos con puntos de interés en el escenario.
Vamos a ver una forma de agregar estos elementos sin necesidad de programar.
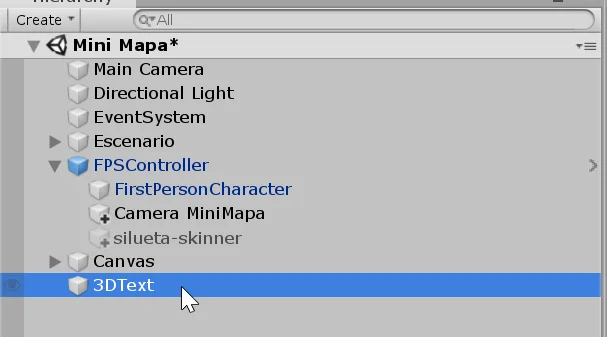
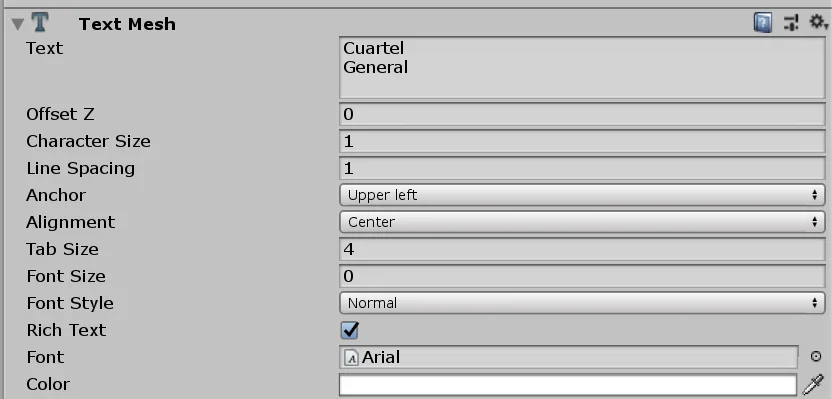
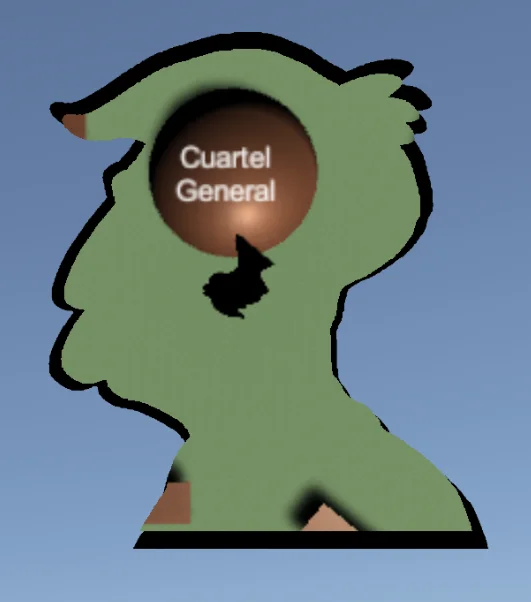
Para empezar creamos un texto 3D y lo configuramos, en mi caso le escribo «Cuartel General».


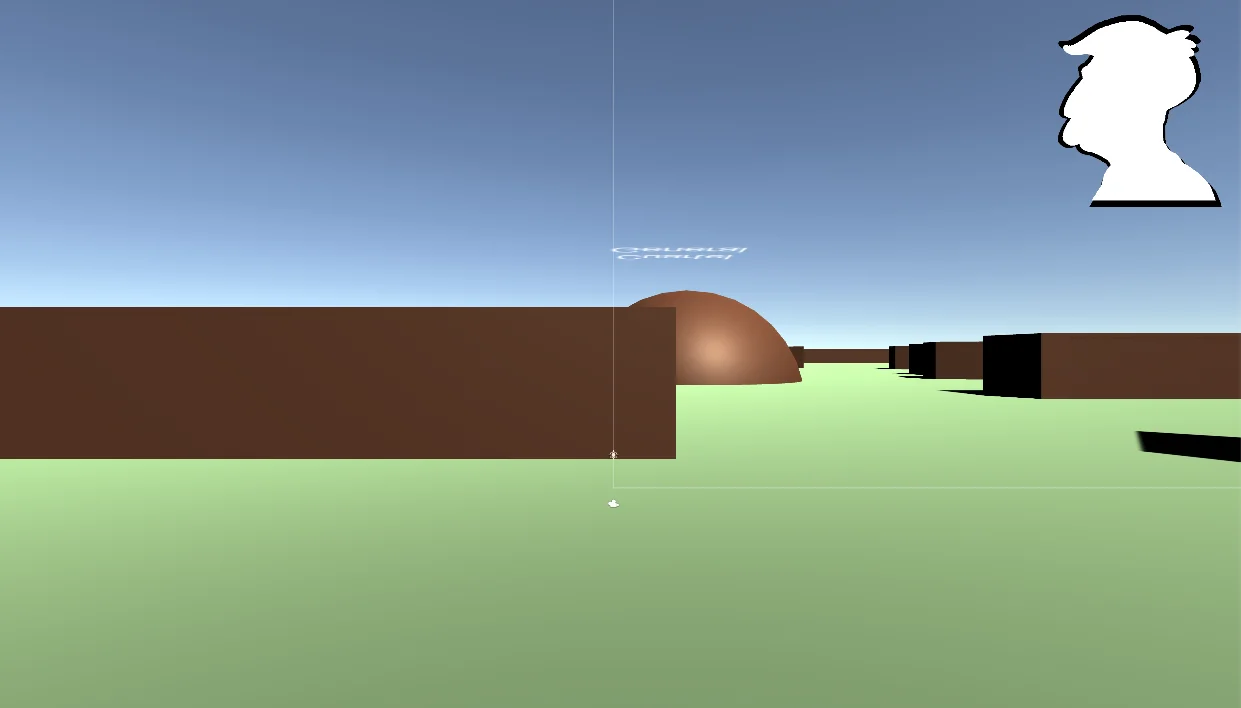
Colocamos el texto en algún lugar del escenario.


El problema con esto es que el jugador también puede ver el texto 3D flotando en el aire.
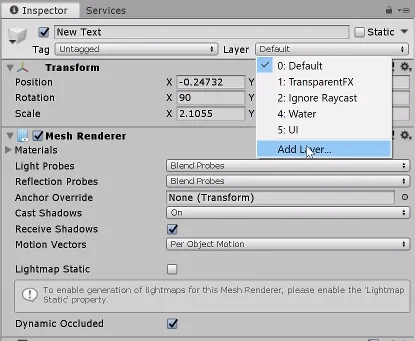
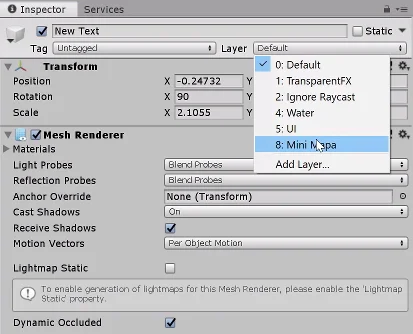
Para solucionar esto vamos a hacer uso de las Layers o capas, en el inspector de cualquier GameObject hacemos clic en el menú desplegable Layer y luego en Add Layer.

Vamos a crear una nueva capa llamada Mini Mapa, luego seleccionamos el texto 3D y le asignamos la capa recién creada.


Ahora vamos a la cámara del personaje o la cámara que estemos utilizando para mostrar el juego y en el campo Culling Mask quitamos de la lista la capa Mini Mapa.

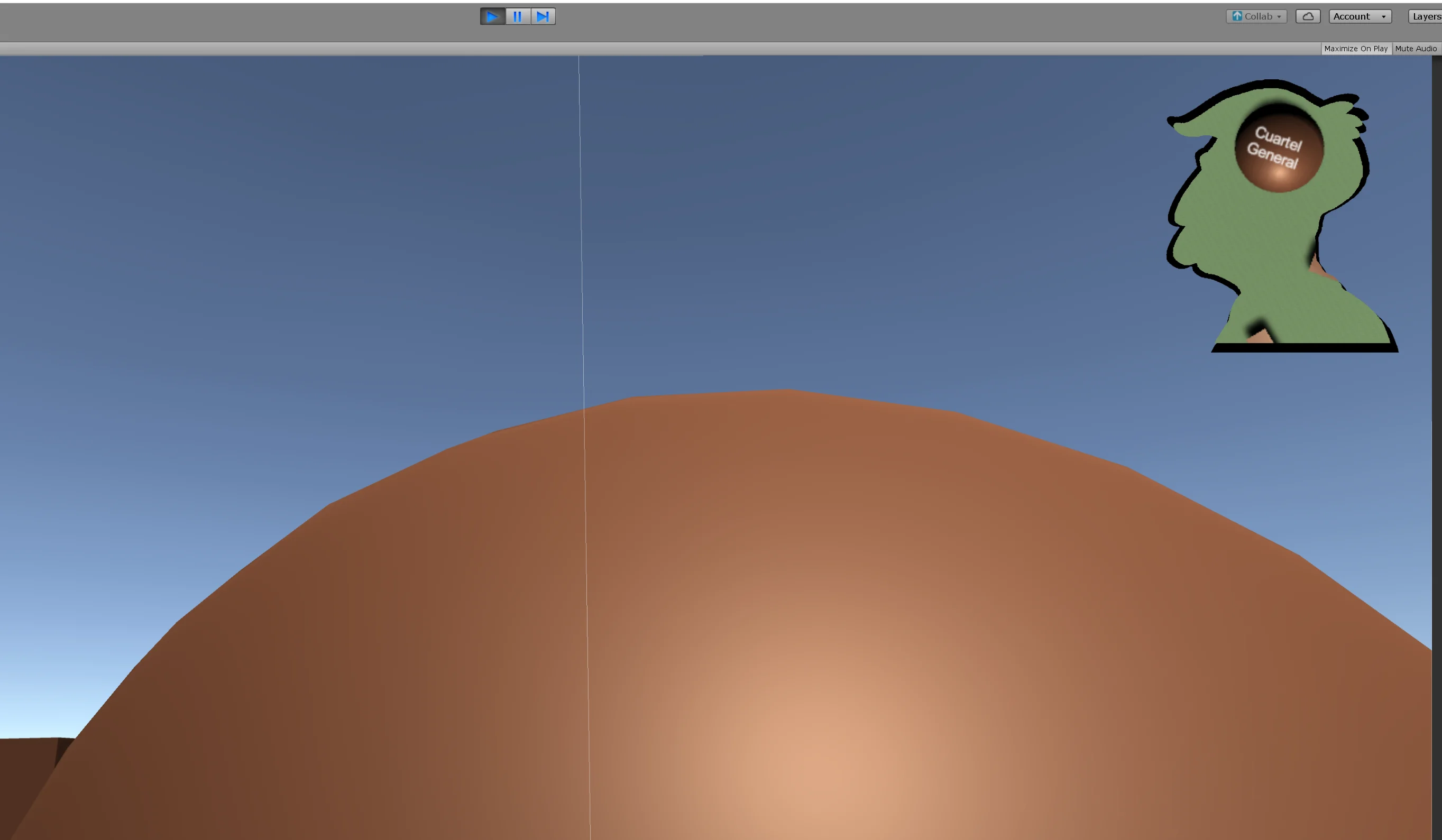
En las figuras 38 y 39 vemos que la cámara del juego no ve el texto 3d flotando, pero en la cámara del mini mapa si se puede ver.


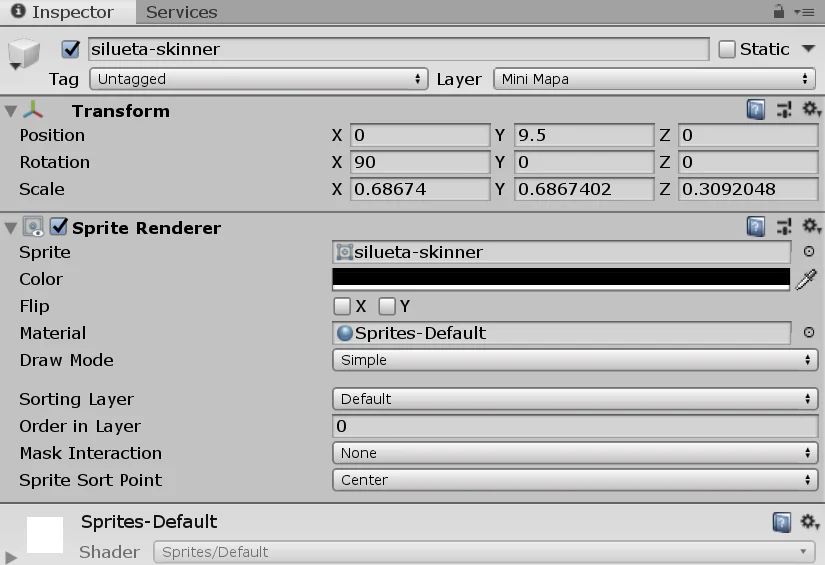
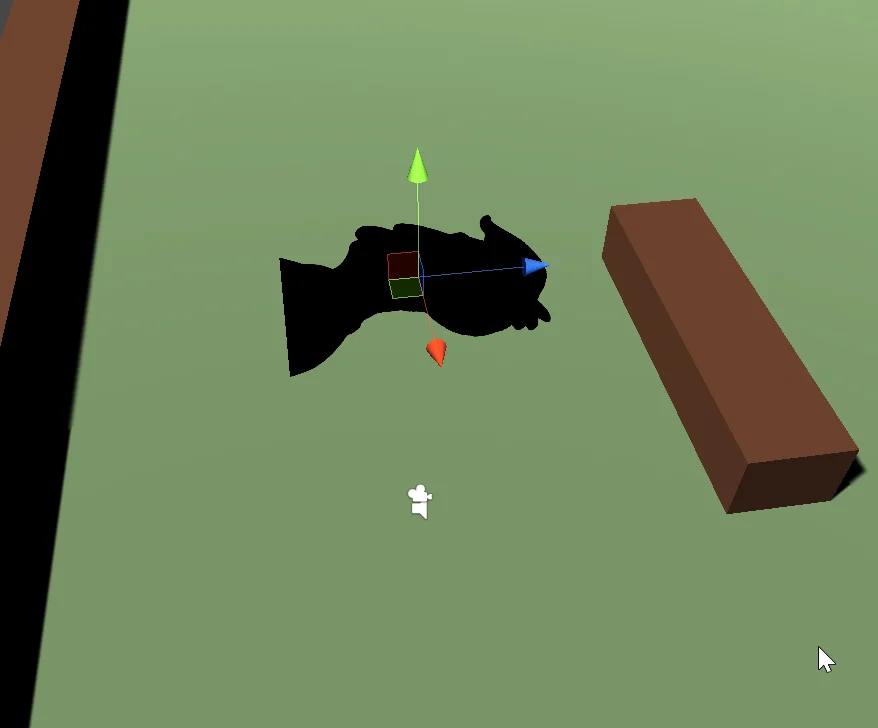
El mismo principio podemos usar para colocar íconos en el escenario, utilizamos el GameObject tipo Sprite y lo configuramos a gusto.


Para el ícono del personaje no debemos olvidar ponerlo como hijo del GameObject, de esta forma el ícono seguirá los pasos del personaje.


Script
Por último podemos cambiar la manera en la que la cámara del mini mapa sigue al personaje. Con un Script podemos tener un mayor control sobre el mini mapa, implementar un zoom por ejemplo.
En las descargas hay un Script que se llama SeguirObjeto que hará este trabajo.
Para utilizarlo debemos sacar la cámara del mini mapa de entre los hijos del objeto personaje. Luego asignar el Script a la cámara, como se muestra en la figura 45.
El Script tiene un campo llamado Target que permite poner el objetivo al que la cámara va a seguir, en mi caso pongo el prefabricado del personaje. El Vector Offset permite setear la distancia a la que la cámara seguirá al personaje.


Utilizando este Script evitamos que el mini mapa gire junto con el personaje, ya que la cámara sólo copia los movimientos del jugador pero no el ángulo.

Conclusión
Probando descubrí varias formas de resolver este problema, pero esta solución me pareció la mas interesante porque no requería de programación para funcionar.
Podemos resolver el problema usando sólo lo que nos ofrece Unity, pero para darle una forma circular por ejemplo vamos a necesitar una máscara como la que viene en los archivos de descarga.
El componente Render Texture nos permite renderizar en tiempo real lo que está viendo una de las cámaras.
Podemos añadir elementos indicativos al mini mapa como textos 3D e íconos y hacer que sólo una de las cámaras pueda verlos, para esto utilizamos las Layers o capas.
Dependiendo de las necesidades de nuestro proyecto esta solución nos puede servir o no, si necesitamos mostrar información más compleja en el mini mapa como rutas o la posibilidad de hacer zoom, vamos a tener que crear un Script y programar una solución a medida.
