Información actualizada sobre esta entrada
Este artículo pertenece a una serie que consiste en hacer un juego simple en primera persona acerca de encontrar objetos dentro de un laberinto. Es una de mis primeras series de cuando empecé el canal, ahora he mejorado mucho este proyecto y puedes descargar el código fuente para importarlo en tu propio proyecto de Unity.
Descarga el código fuente en Itch.IO
A continuación puedes descargar el paquete de Unity para importar en tu proyecto.
PUEDES TESTEAR ESTE JUEGO AQUÍ. TAL VEZ TARDE UN POCO EN CARGAR
🔻
MOVEMENT: WASD CAMERA LOOK: MOUSE
Introducción al artículo original
En este artículo creamos una interfaz gráfica simple con la funcionalidad mínima para que el usuario pueda controlar el comienzo del juego. Aquí solamente veremos el armado de la interfaz gráfica, la programación del funcionamiento se hace en el siguiente artículo de la serie.
Página principal del proyecto
Vídeo relacionado a este artículo
Descripción del objetivo
La interfaz gráfica de nuestro juego le permitirá al jugador configurar parámetros como resolución, volumen, cargar y guardar partidas, comenzar a jugar, ver su puntuación y demás.
En nuestro caso nos vamos a enfocar en hacer una interfaz gráfica con la funcionalidad mínima que necesitamos para el proyecto, que es en primer lugar un «Menú principal» en el que inicie el juego y desde ahí podamos comenzar la partida.
Lo segundo que necesitamos es una interfaz gráfica que se muestre mientras estamos jugando, por el momento queremos visualizar la cuenta regresiva.
Funcionalidad de la interfaz gráfica
Lo que vamos a hacer es crear un GameObject tipo Canvas que es un elemento básico en la interfaz gráfica y luego dos empty GameObjects que contendrán todos los elementos de del menú principal y del juego.
Cuando el juego comience estará activa la interfaz gráfica del menú principal, que solo nos mostrará un botón para comenzar el juego.
Al pulsar el botón haremos que se apague la interfaz gráfica del menú principal y se encienda la del juego la cual muestra el tiempo restante para completar la misión.
Cuando el juego finalice, apagaremos la interfaz gráfica del juego y volveremos a encender la del menú principal.
De esta forma no necesitamos una segunda escena separada para el juego y podemos resolver todo en una misma escena.
Procedimiento
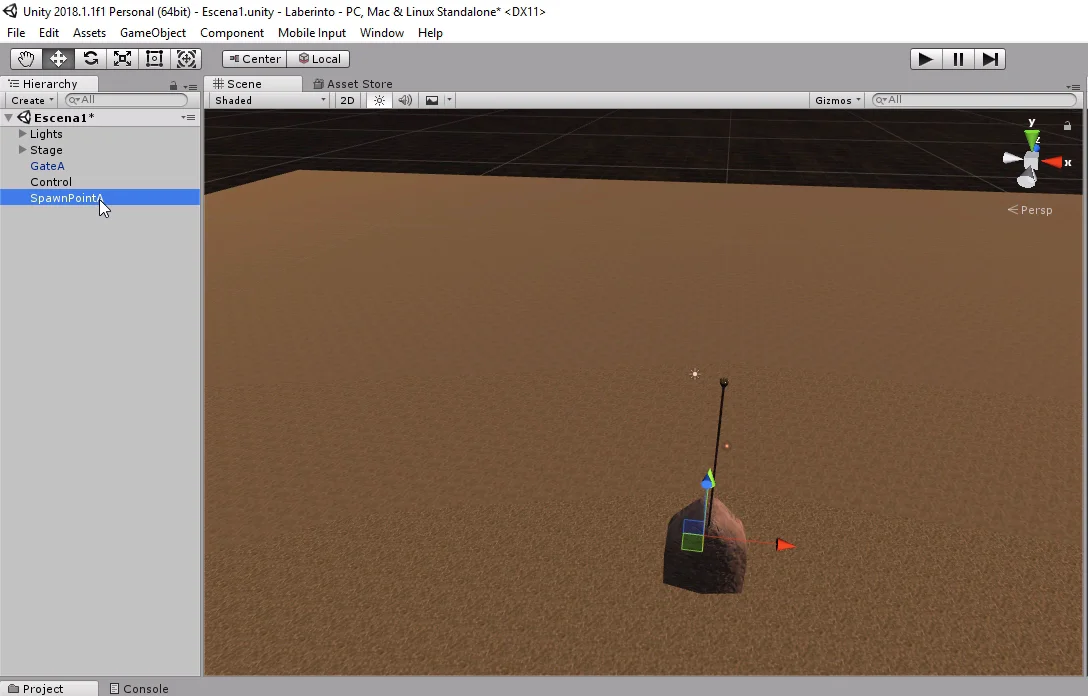
Antes de empezar a hacer la interfaz gráfica vamos a crear un objeto prefabricado de la puerta para poder replicar fácilmente. Tomamos la escena como quedó al final del video anterior (figura 1) y eliminamos tres puertas y tres puntos de aparición.

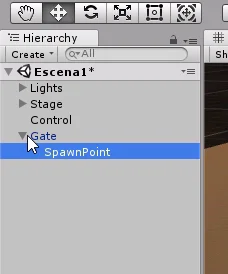
Tomamos el punto de aparición que nos quedó y lo hacemos hijo de la puerta.


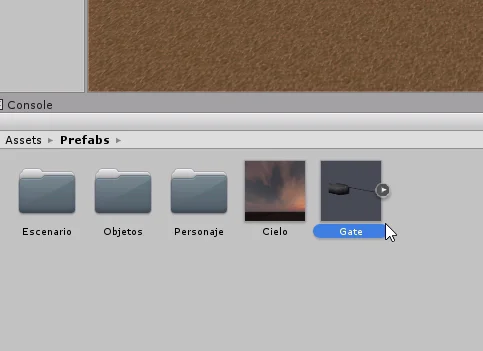
Luego tomamos el GameObject Gate de la jerarquía y lo arrastramos hacia la carpeta Prefabs de nuestro proyecto, con esto creamos un prefab que podemos colocar cuantas veces sea necesario en nuestro juego.


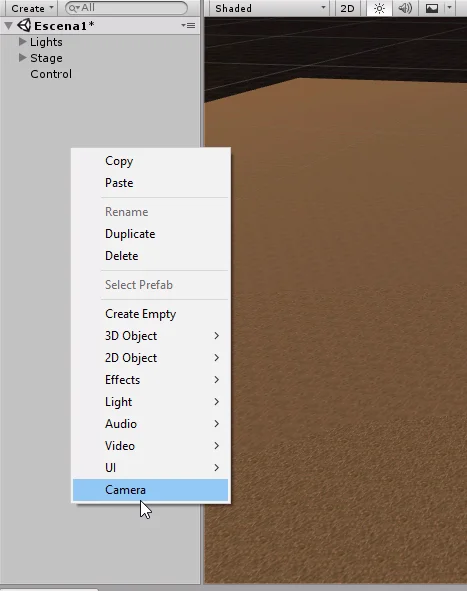
Vamos a crear una cámara que estará inicialmente activa para cuando mostremos la interfaz gráfica del menú principal.
Esta cámara la apagaremos en el momento de iniciar el juego para que no entre en conflicto con la cámara que viene incluida en el prefab del personaje.

Diseño de la interfaz gráfica
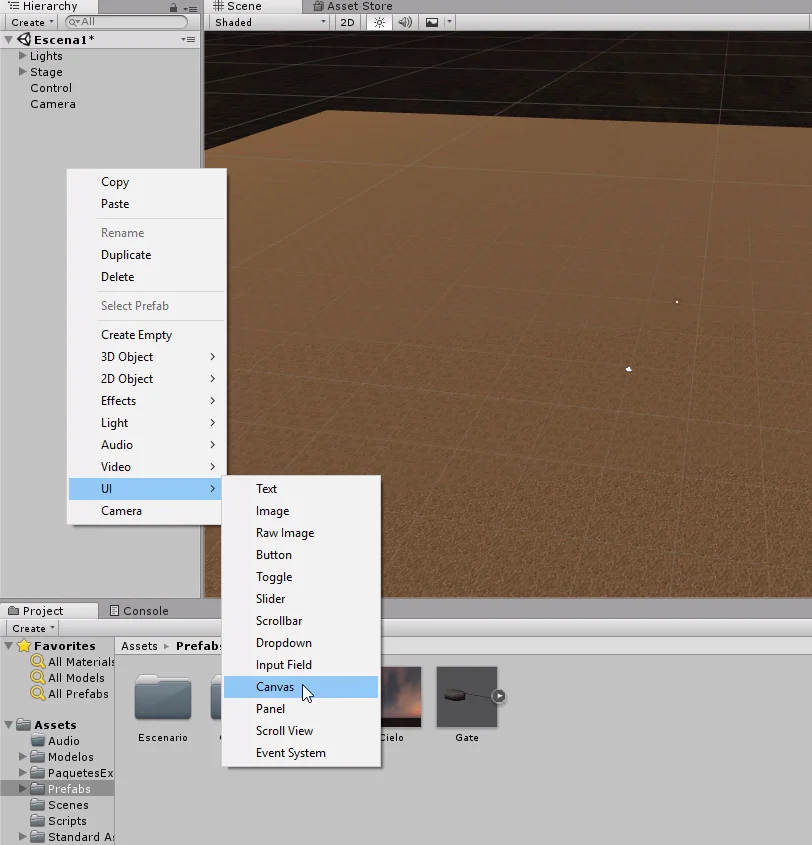
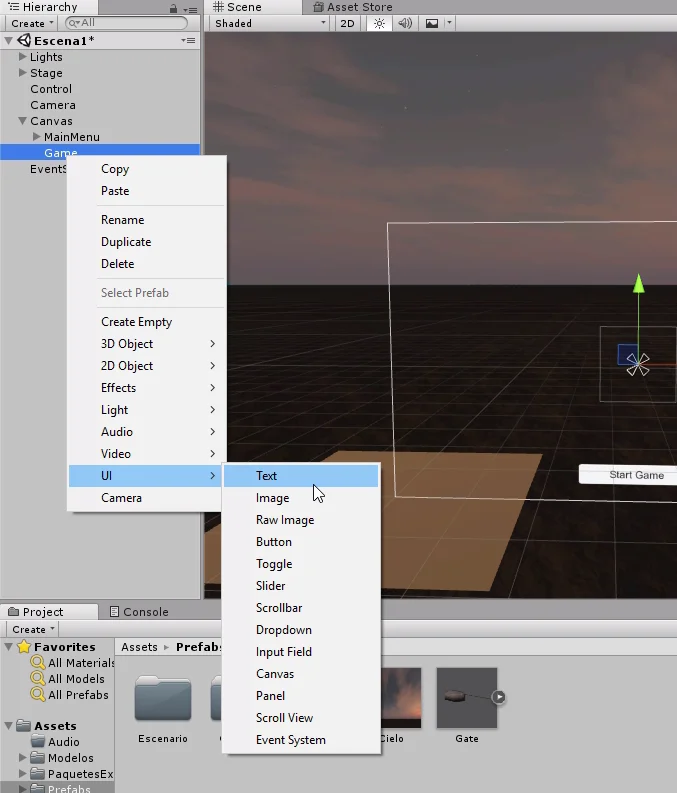
Ahora comenzamos a crear los elementos necesarios para la interfaz gráfica. En primer lugar un Canvas o «Lienzo» donde se colocarán los elementos.

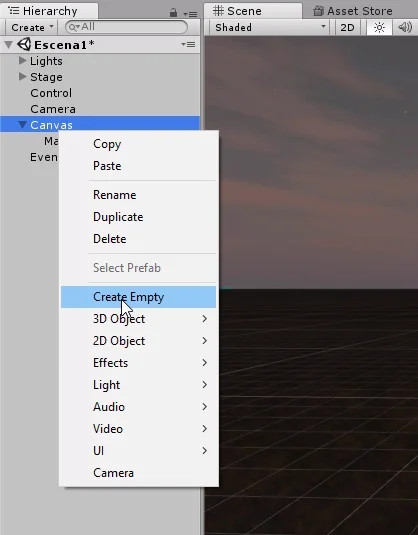
Como se dijo en la introducción, creamos dos Empty GameObjects para que contengan los elementos de cada pantalla.

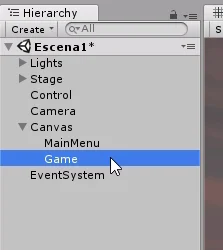
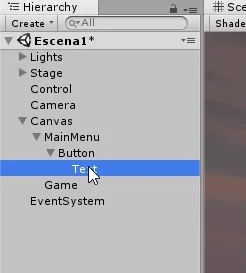
Vamos a nombrar a estos objetos «MainMenu» y «Game» para identificarlos fácilmente, como se observa en la figura 9.

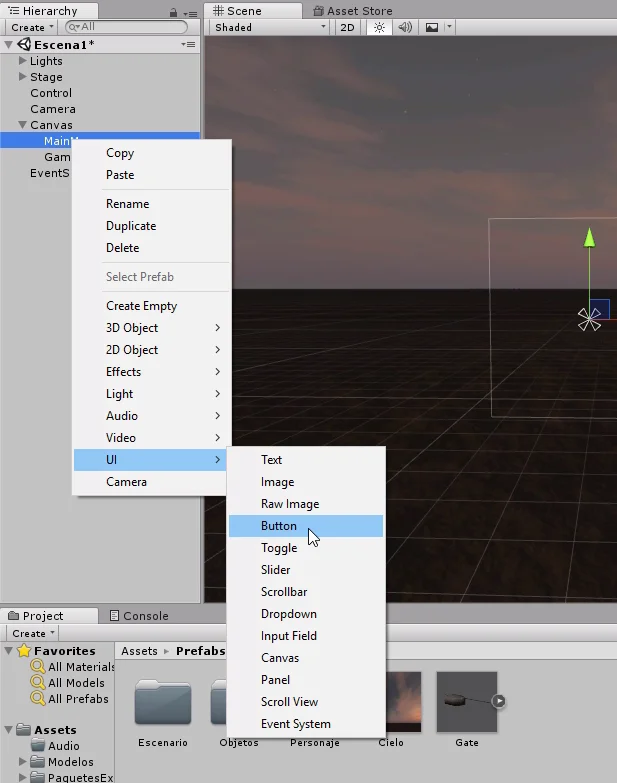
Haciendo clic derecho en el GameObject «MenuPrincipal» creamos un botón.

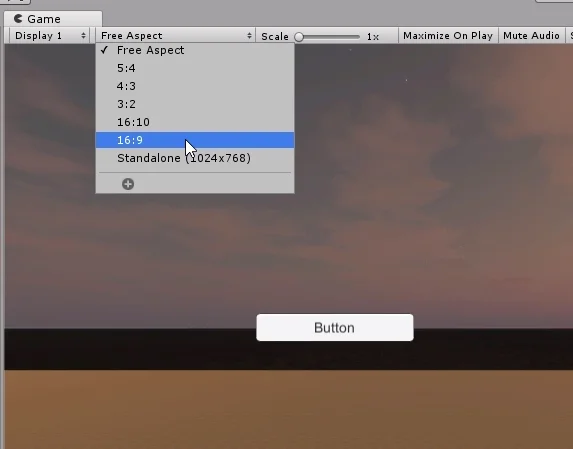
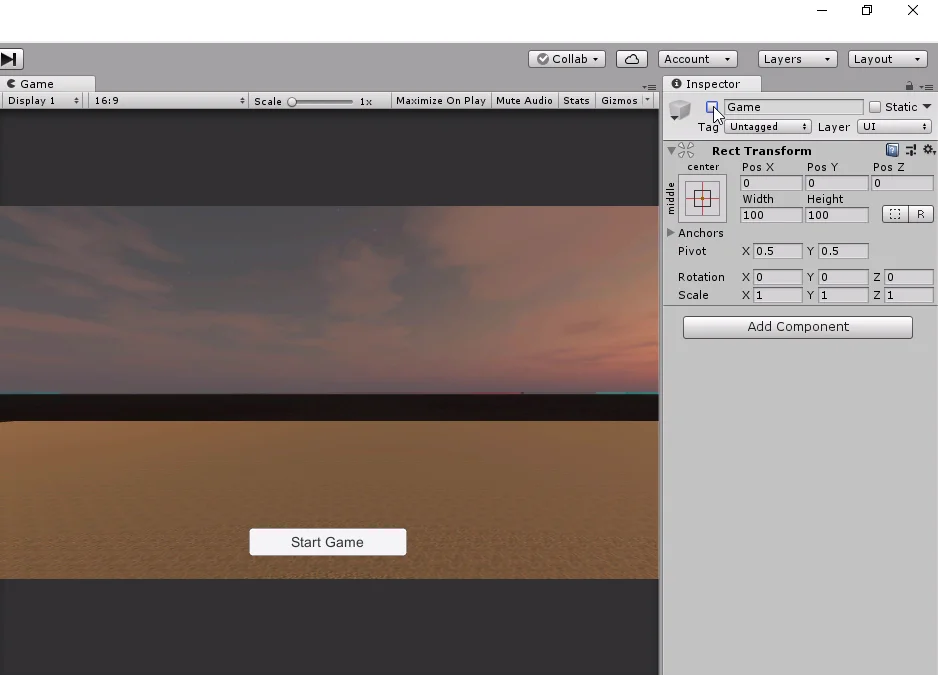
Para observar nuestra interfaz gráfica, en la pestaña «Game» vamos a seleccionar una relación de aspecto 16:9.

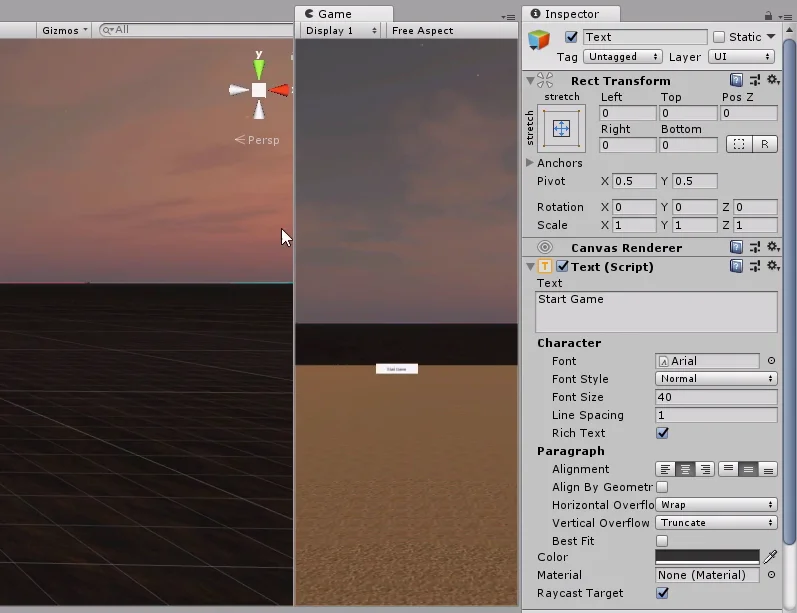
Dentro del botón tenemos como hijo un GameObject tipo texto, vamos a seleccionarlo para modificarlo en el inspector.

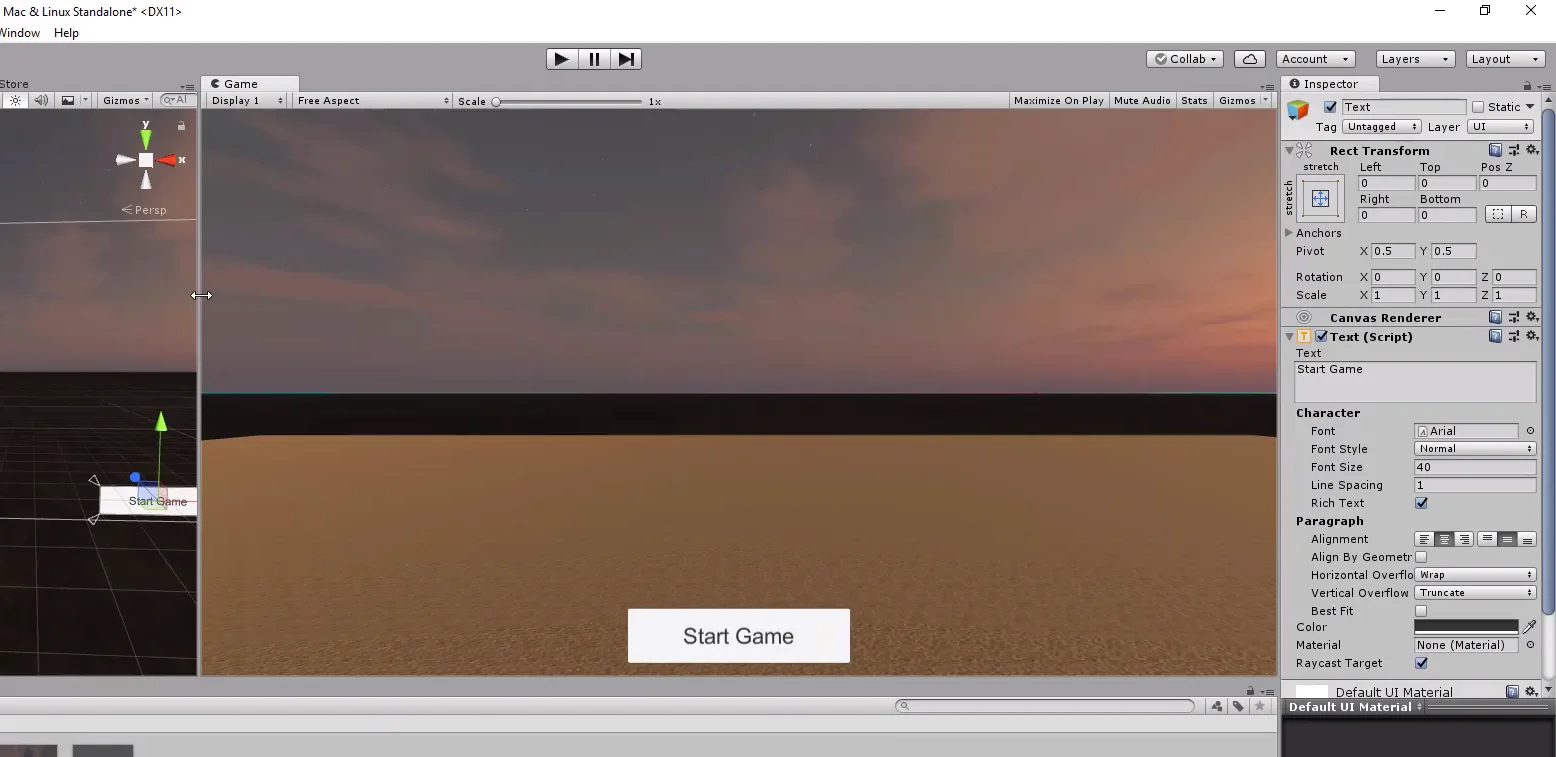
Escribimos «Start Game» en el campo text que se observa en la figura 13 a la derecha.

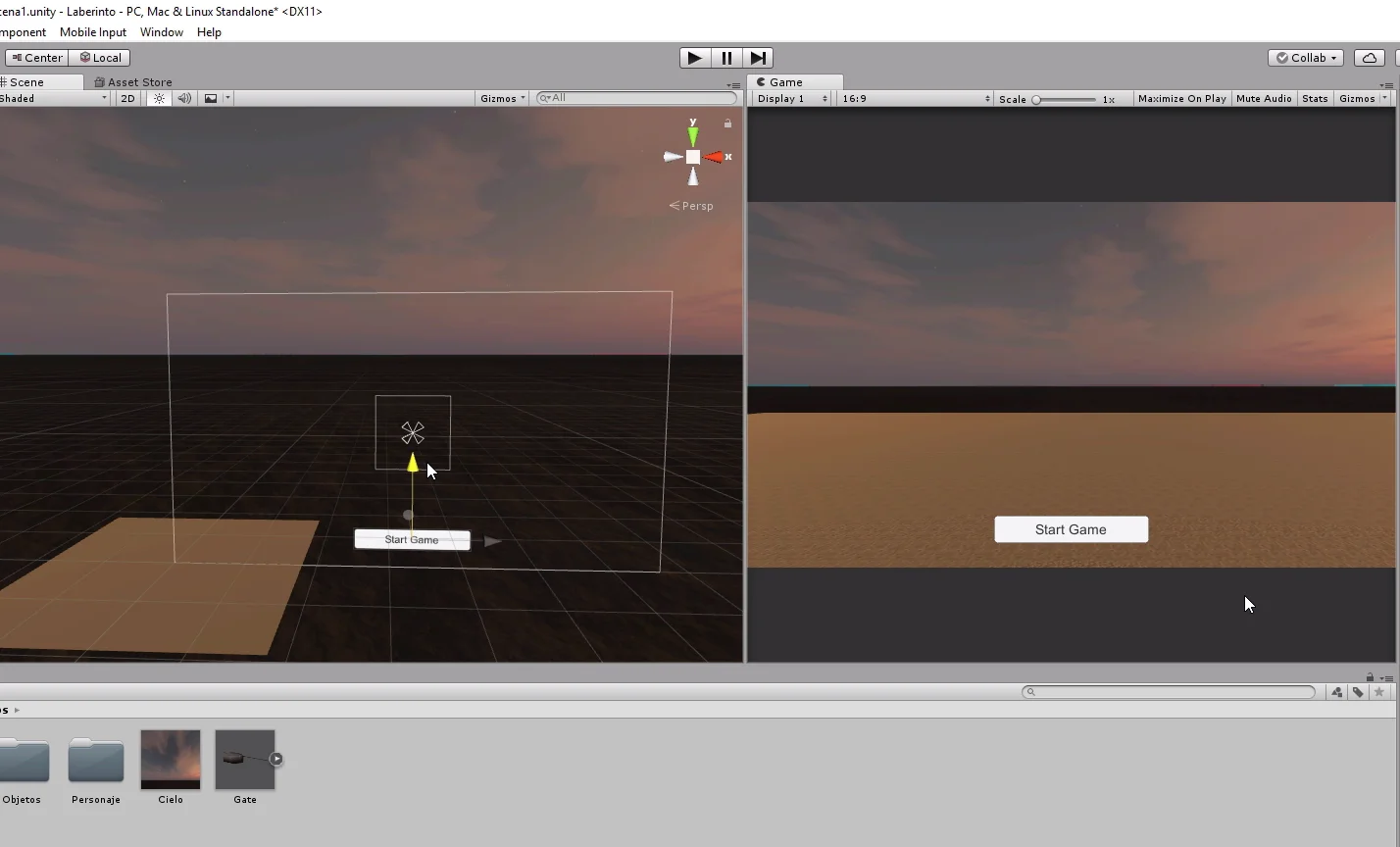
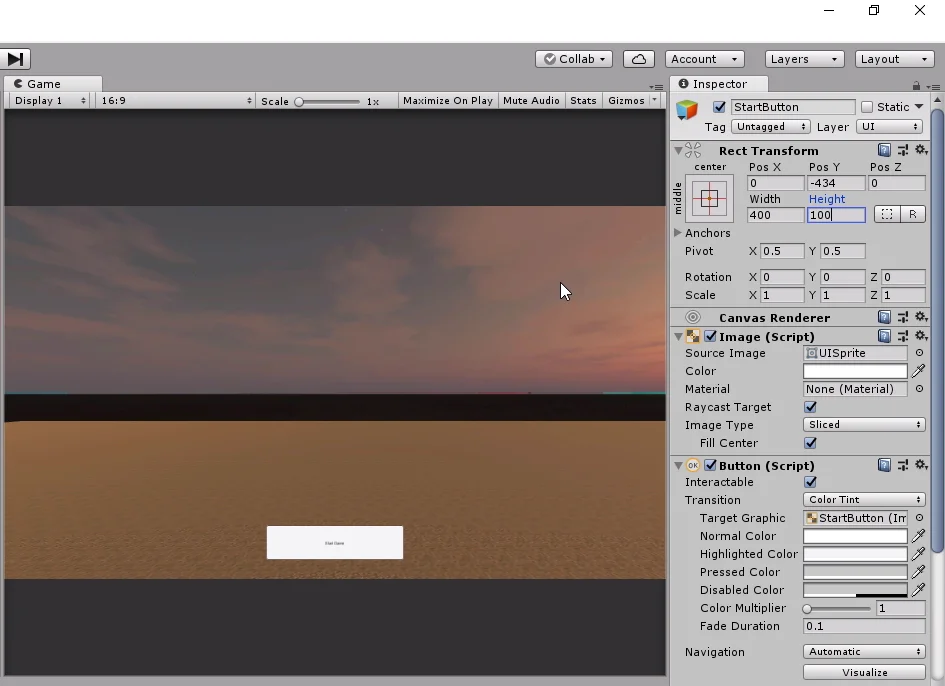
Utilizando las herramientas básicas podemos posicionar el botón en la pantalla.

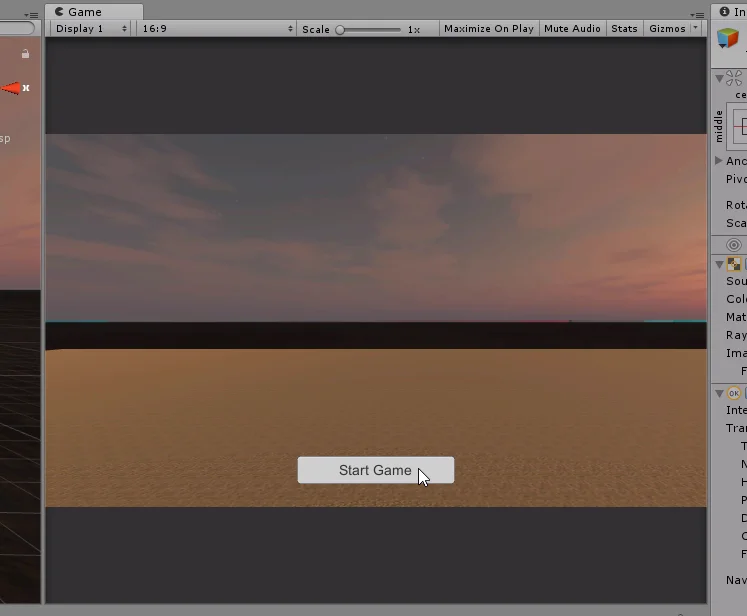
Al entrar en el modo juego vemos que el botón tiene una animación al pulsarlo, pero por supuesto aún no realiza ninguna acción.

Vamos a darle al botón el nombre «StartButton» para identificarlo fácilmente en la jerarquía.

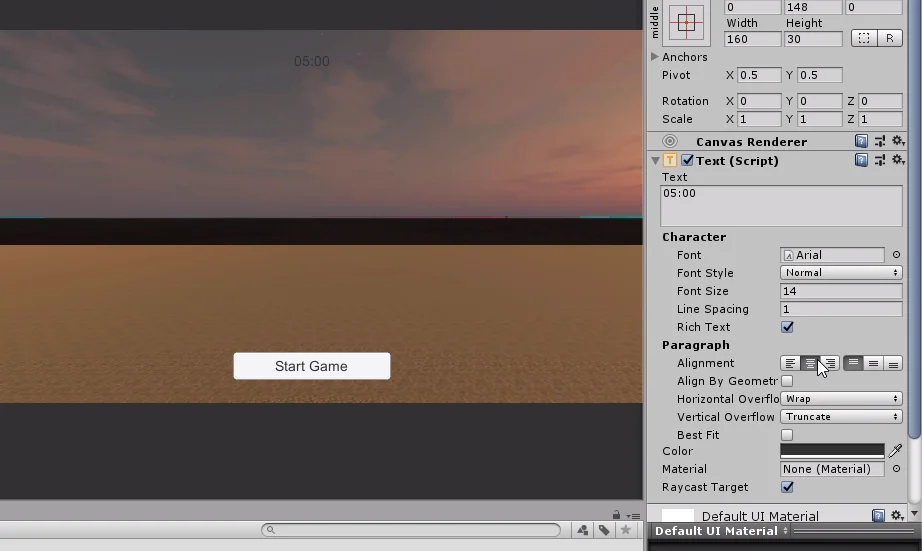
Lo siguiente que hacemos es crear un GameObject tipo texto, esta vez como hijo del objeto «Game».

En el inspector escribimos cualquier valor con el formato de tiempo, solo para visualizarlo en pantalla. Posteriormente modificaremos el texto utilizando código de C#.

Ademas de escribir el texto podemos hacer otras acciones como centrar, modificar el tamaño de la letra, el tipo de fuente, color y demás.

Elegimos un tamaño de fuente que se ajuste bien al botón.

Con el GameObject «Game» seleccionado, en la parte superior del inspector tenemos un botón que permite habilitarlo y deshabilitarlo (figura 21), esto hace que se muestre o no en la interfaz gráfica.
Usaremos esta propiedad desde el script de C# para programar el comportamiento de la interfaz gráfica.

Adaptación a distintas resoluciones de pantalla
Cómo lograr que nuestro juego se vea bien en cualquier resolución de pantalla no es un problema menor.
Hay varias formas de encarar este tema, por ejemplo podríamos crear una interfaz de usuario distinta para cada resolución, luego utilizando un script de c# podríamos detectar qué tipo de resolución tiene el dispositivo y mostrar la interfaz gráfica apropiada.
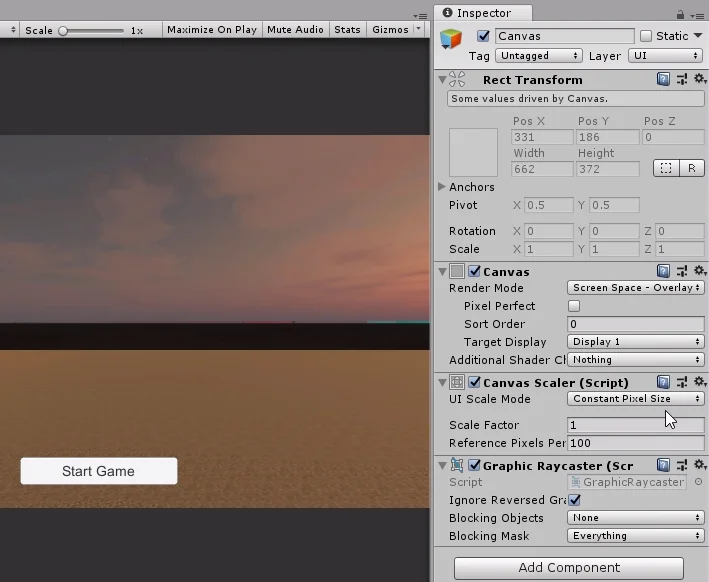
En este video usamos un componente que trae asignado el Canvas y que se llama «Canvas Scaler», escalador de lienzo.
Este componente hará más grande o más chica la interfaz gráfica en función de la resolución de pantalla. Por el momento esto nos servirá.

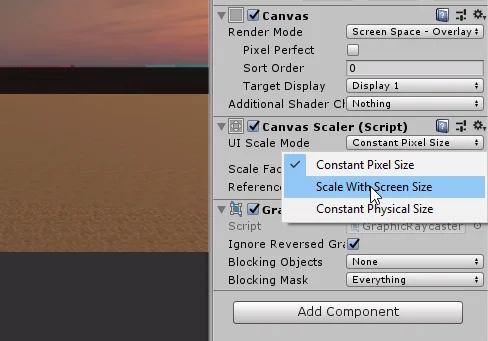
Desplegamos el menú «UI Scale Mode» que por defecto está en «Constant Pixel Size» y seleccionamos la opción «Scale With Screen Size».

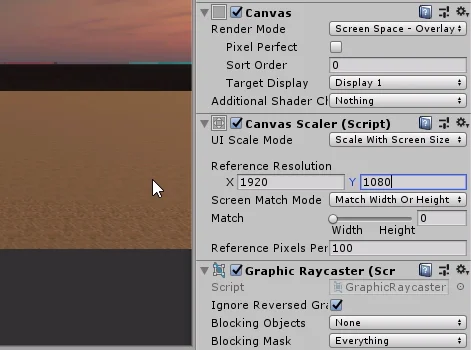
Luego colocamos una resolución de referencia, en mi caso voy a usar 1920×1080, como se observa en la figura 24.

Ahora debemos ajustar todos los elementos para que se vean bien para esa resolución de referencia.


Ajustar el escalador de canvas es algo que hubiese sido mejor hacer desde el principio, pero en esta serie del laberinto estamos mostrando todos los elementos que contamos para hacer un juego en Unity, no tenía sentido mostrar el escalador de canvas antes de mostrar el canvas y sus elementos primero.

Una vez que hemos ajustado los elementos a la nueva resolución de referencia, podemos observar el comportamiento del Canvas Scaler, seleccionando Free Aspect para la relación de aspecto, usando el menú desplegable que usamos en la figura 1.
Luego haciendo la ventana más ancha o más angosta observamos en las figuras 28 y 29 que el botón se hace proporcionalmente más grande o chica.


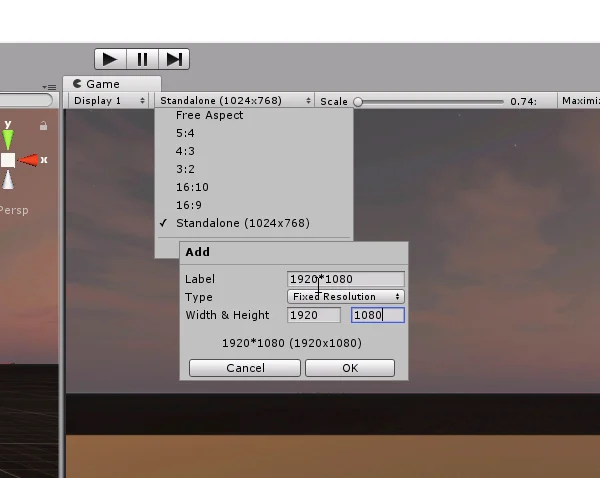
Lo último que hacemos es crear una nueva resolución para la ventana juego. FullHD 1920×1080.
Esta resolución es sólo para la visualización en el editor, no tiene que ver con la resolución que tendrá el juego ejecutable.

Conclusión
En este artículo hemos repasado los puntos clave para crear una interfaz gráfica simple para el usuario, es decir los elementos mínimos necesarios que el jugador necesita ver para utilizar el juego.
El elemento básico de la interfaz gráfica en Unity es el Canvas, dentro se colocarán los demás elementos.
El «Canvas Scaler» nos provee una solución simple para la adaptación de la interfaz gráfica a distintas resoluciones.
Como el proyecto aún no ha avanzado mucho, el juego aún no cuenta con más funcionalidad que colocar al personaje en el escenario. Más adelante deberemos incluir más elementos en la interfaz y probablemente crear más pantallas.

![#6 Programar la interfaz de usuario en Unity. [Laberinto en Primera Persona]](https://gamedevtraum.com/wp-content/uploads/2019/06/miniatura-6-programar-ui-1-min.jpg)
