Introduction
In this article we see how to use buttons in Unity to make a certain action happen when you press those buttons. The actions that the button will execute must be defined inside a Script, it has to be a function with public visibility, so that we can assign that function to the On Click event of the button. By pressing a button we can make a simple action like exit the game or a set of actions as complex as we need.
All the IMPORTANT information is summarized in the following TUTORIAL FROM MY YOUTUBE CHANNEL
In case your buttons don’t work:
Graphic interface setup
Before we look at how to use Canvas buttons in Unity let’s create the minimum elements needed to be able to solve the problem.
Canvas
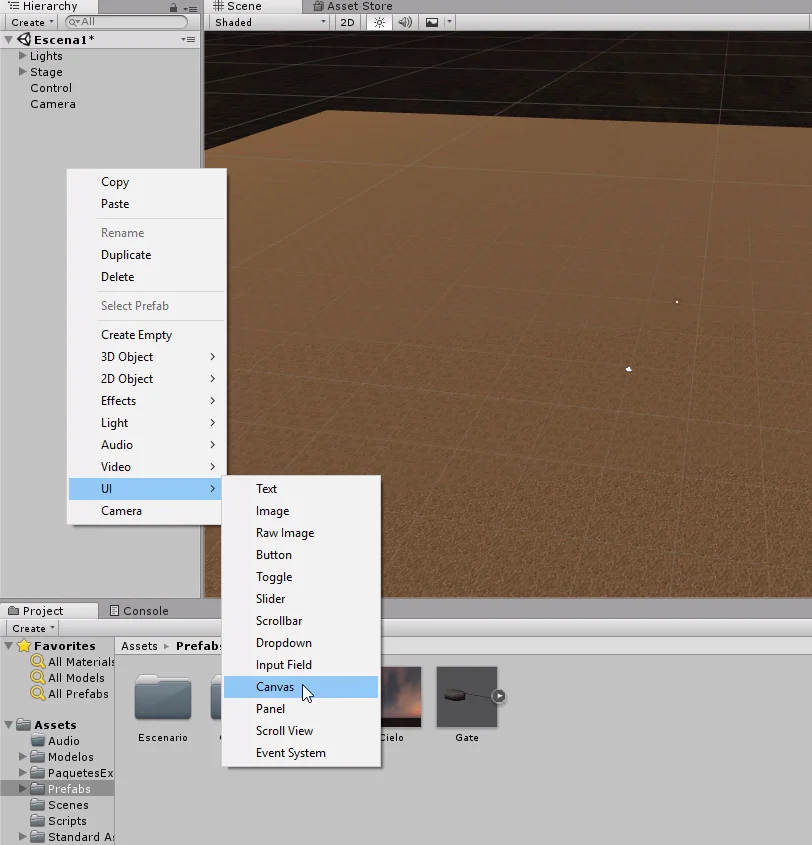
The Canvas is the object in which we can place elements belonging to the graphic interface. To create a Canvas we right click on the hierarchy, go to UI and then click on Canvas, as shown in figure 1.

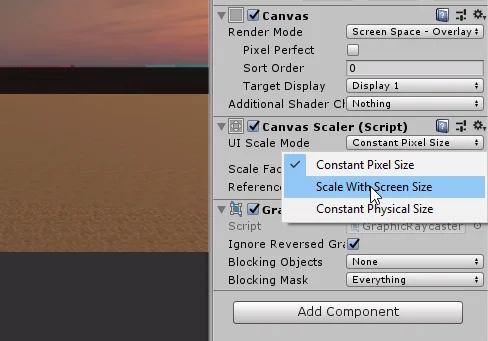
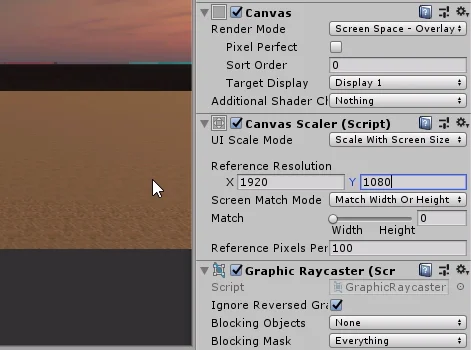
Before going any further, I recommend to configure the Canvas climbing component according to your needs, this component is assigned to the Canvas and you can see it in the inspector.
In my case I will set the “UI Scale Mode” parameter to “Scale With Screen Size” and indicate a reference resolution of 1920×1080, as shown in figures 2 and 3.


Button Object
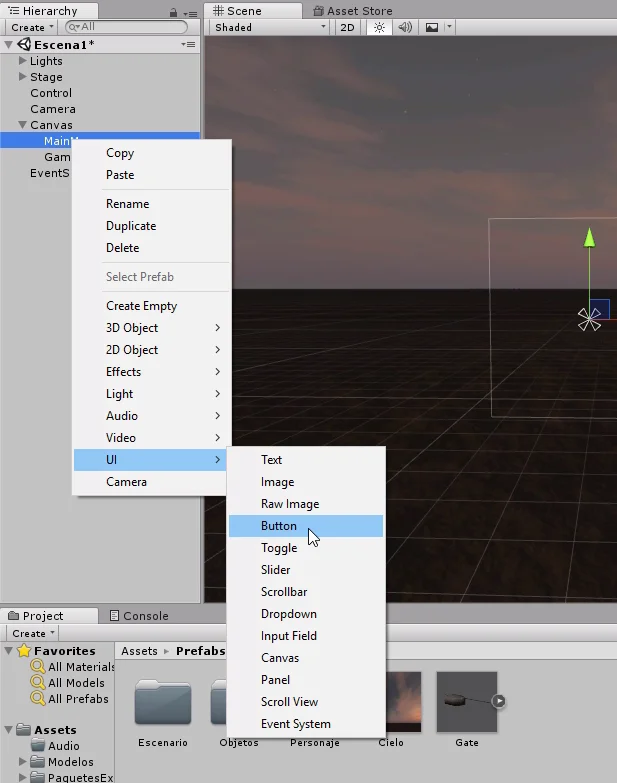
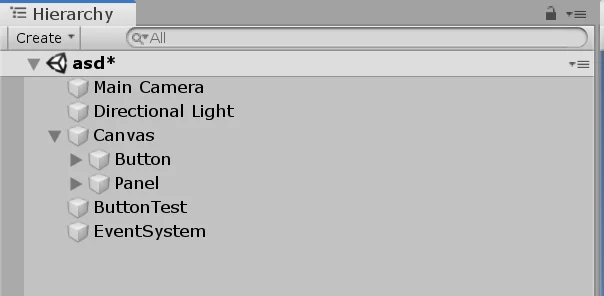
Now inside the Canvas we create a Button. In the hierarchy, right click on the Canvas object, go to UI and choose the “Button” option, this will add a Button type object to the Canvas.

Then I will create a panel that will have, as a child, a Text type object, both can be created from the same menu as shown in figure 4.


Create an action for the button
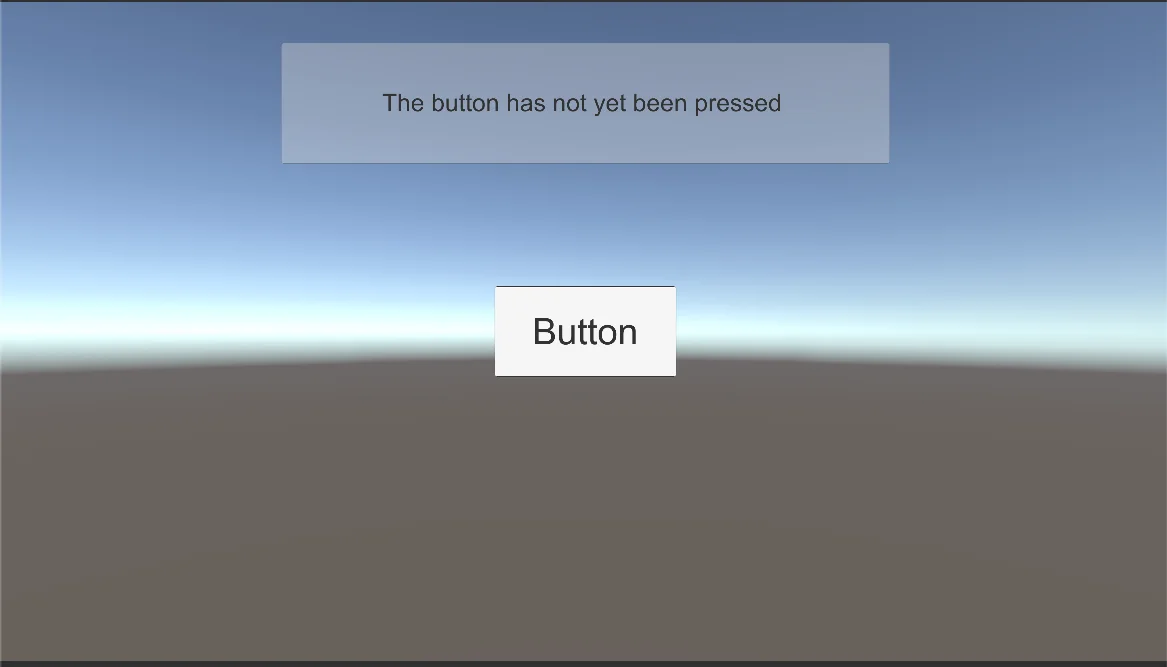
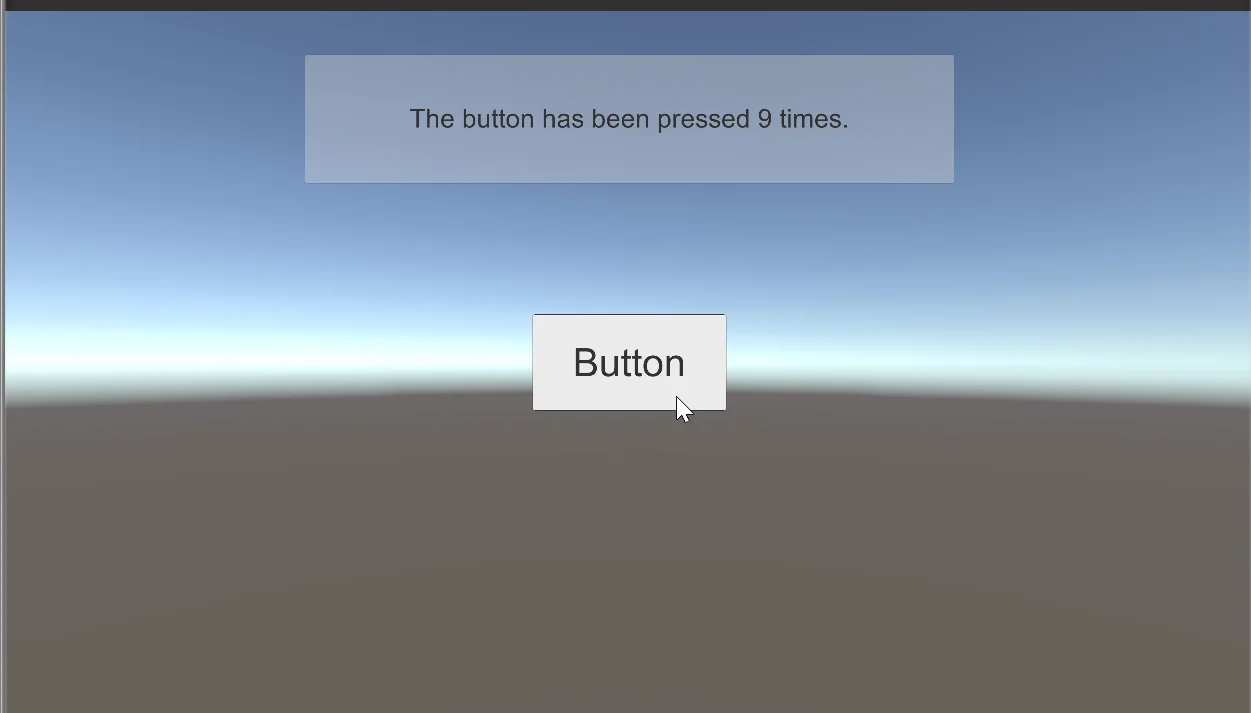
As an example, the action will simply consist of making a sign appear saying that the button has been pressed.
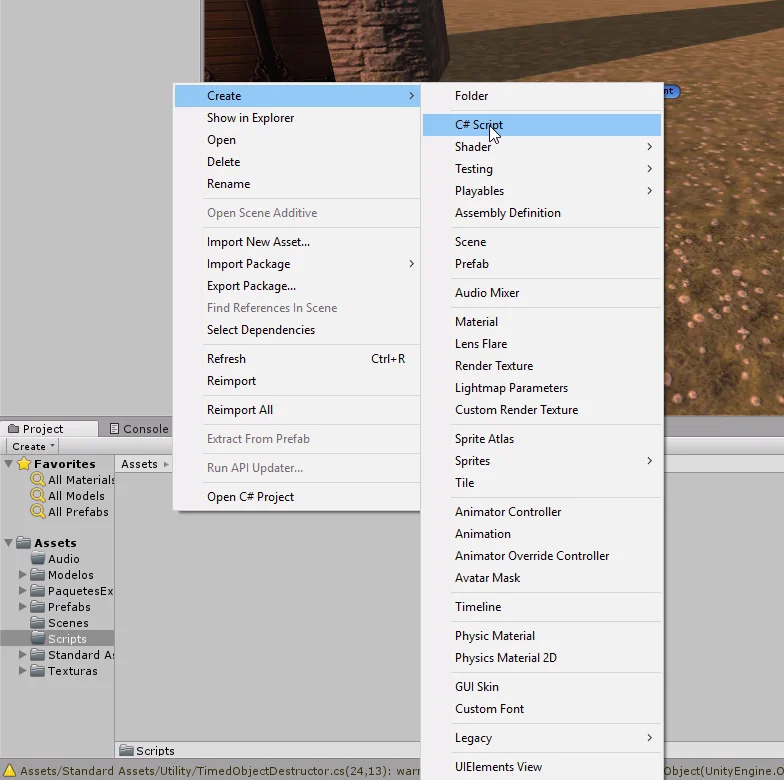
For the button to be able to perform any action when pressed, we need to define it in a Script, so let’s create one by right clicking on the project folder, then go to Create and choose the option C# Script, as shown in figure 5.

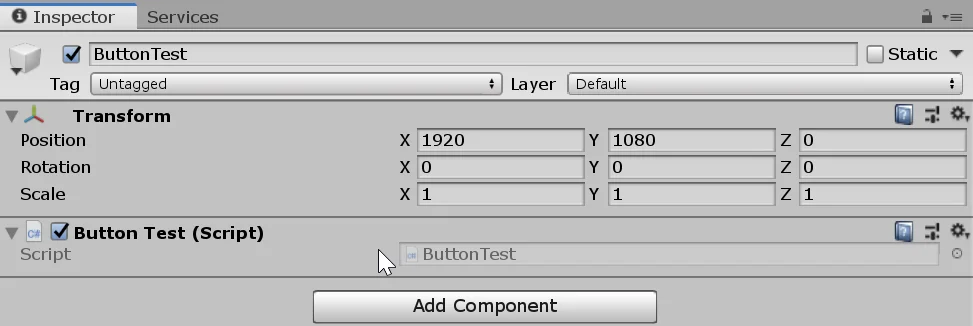
We give it a name and then create an empty GameObject and assign the Script to it. In figure 5 you can see that I have created an empty GameObject called “ButtonTest”.


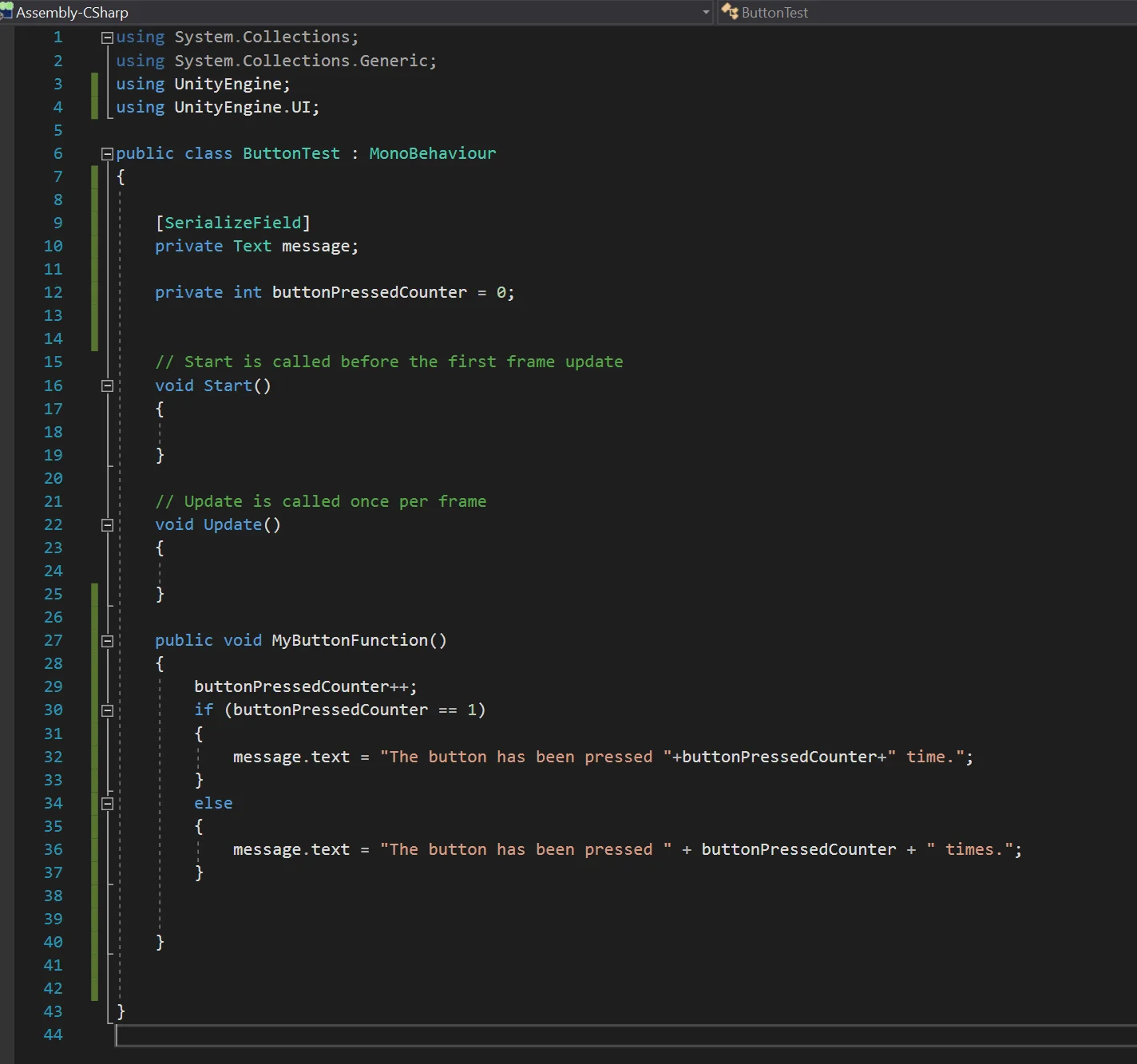
To describe all the actions that a button must do when pressed we create a method or public function within the Script, in figure 10 we see the function called “MyButtonFunction”.
It is VERY IMPORTANT that this function is declared as public, otherwise we cannot assign it to the button.
The function is responsible for incrementing a counter called “buttonPressedCounter” and then writing a message on the screen indicating how many times the button was pressed. The if I had to add it because when the counter is 1, the word “time” goes in singular.
You can try this same example for, remember to add the namespace that is in line 4, “UnityEngine.UI”, otherwise you will not be able to access the Text class.

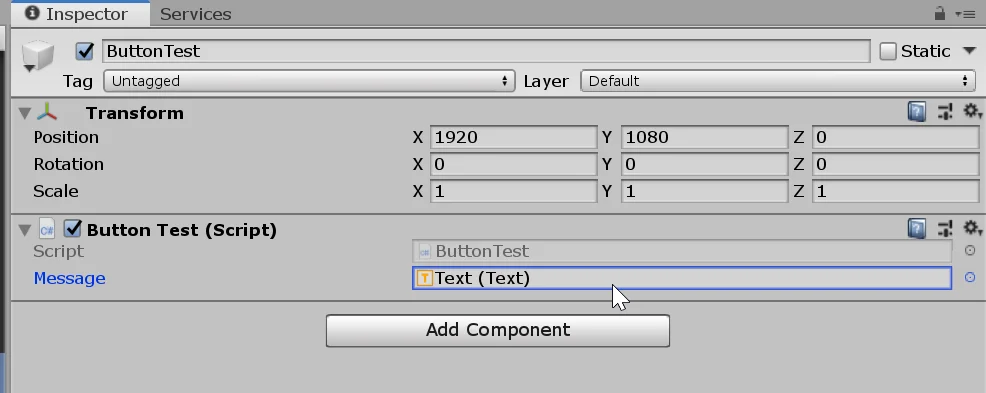
We go to the inspector and place the Canvas Text component in the script field.

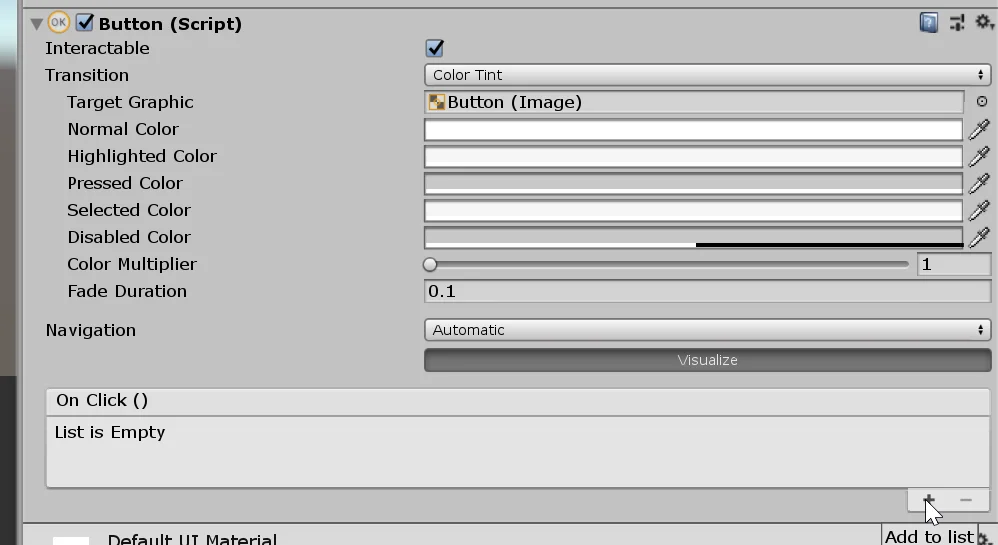
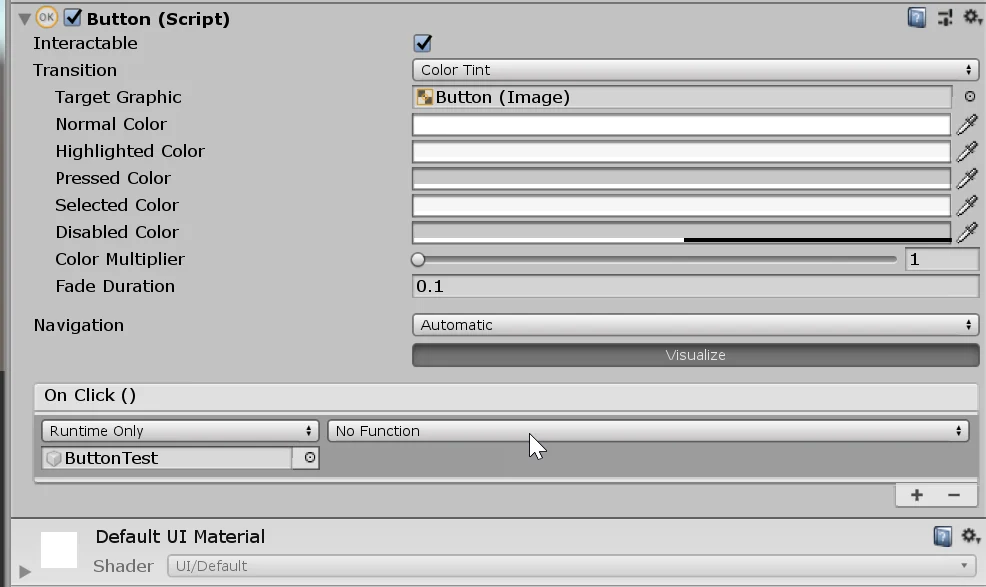
Now we select the button and go to the Button component in the inspector, here we must click on the + button in the OnClick() panel, this will add a new action when an OnClick() event occurs, that is when the button is pressed.


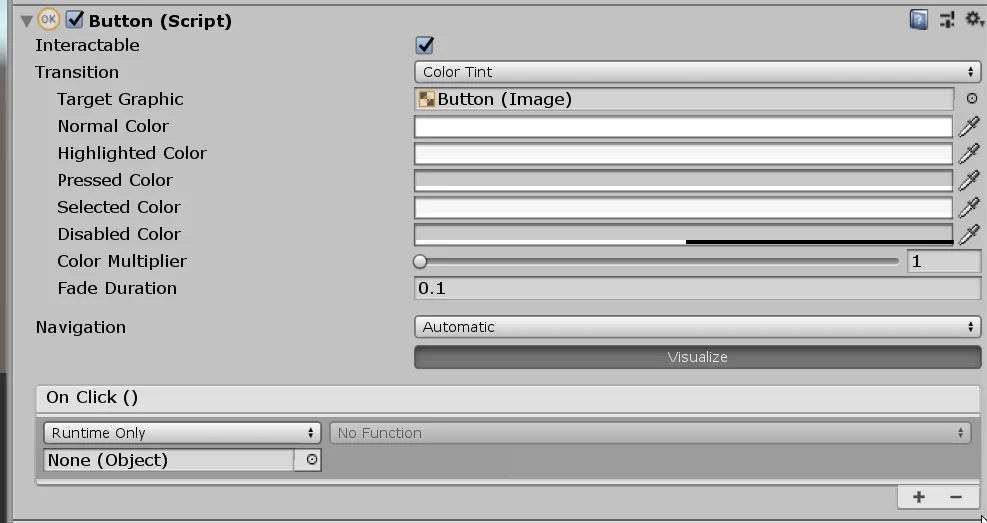
As we see in figure 13, we have a field where we can assign a GameObject, here we drag from the hierarchy, the GameObject that has assigned the script with the action. As we see in figure 14, we have dragged the GameObject “ButtonTest”.

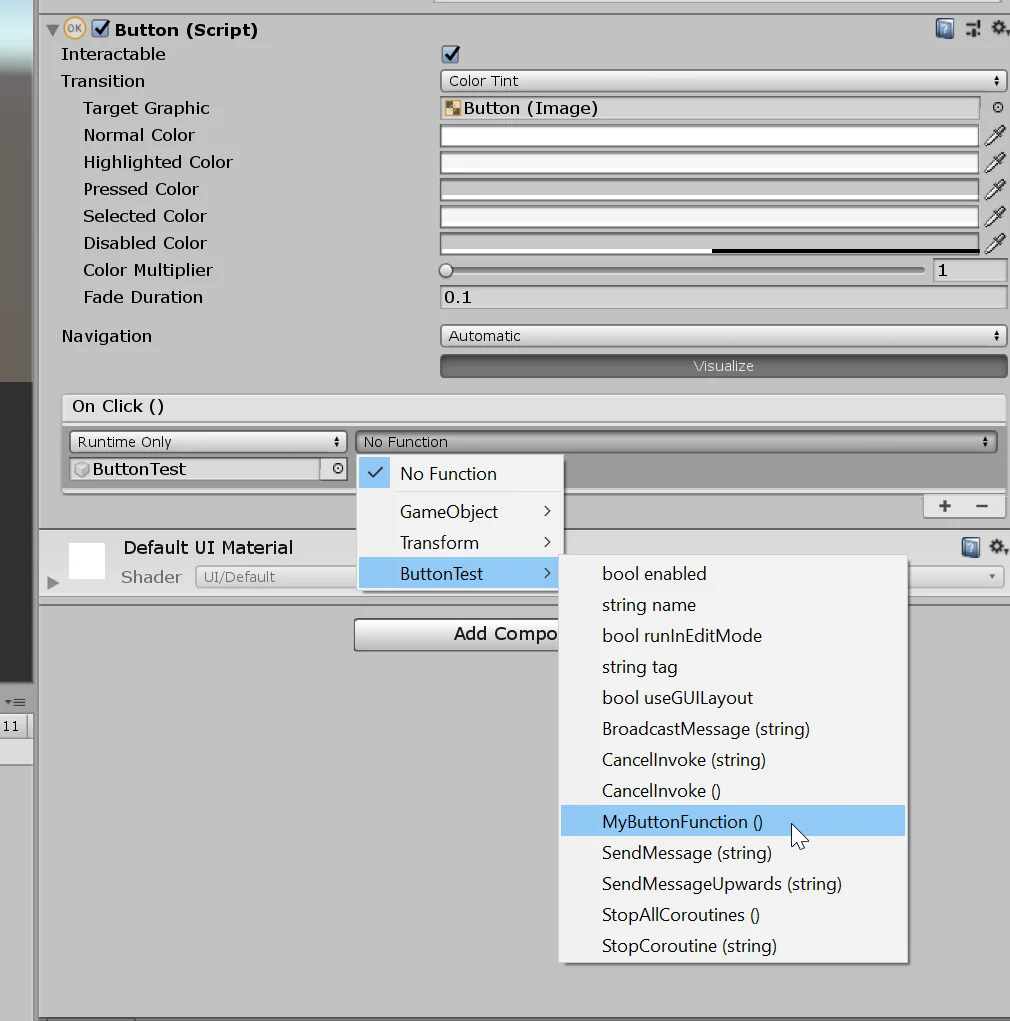
Then using the drop-down menu, which initially says “No Function”, we’ll first select the Script and then the public function we’ve created for the button, as shown in Figure 15.

Each time the button is pressed the poster changes showing the number of times it has been pressed.

Conclusion
We’ve seen how to use the Canvas buttons in unity. The action must be programmed within a script using a programming method and must be declared as public.
Then we must add a new field in the OnClick() panel of the Button component and assign the GameObject that the script has with the action.
Finally, using the drop-down menu in OnClick(), we must select the function we have defined in the script.
